ブログ運営を始める上で、サイトのデザインはとても重要です。AFFINGER6は、見た目だけでなく機能面でも優れた有料テーマとして、多くのブロガーから支持されています。
しかし、導入後どのように設定すれば良いのか迷う方が多いのが事実です。
このガイドでは、AFFINGER6の初期設定をスムーズに行うための具体的な手順を解説します。
初心者の方でも安心して進められるように、各ステップをわかりやすく丁寧に説明していますので、ぜひ参考にしてください。
AFFINGER6準備編

AFFINGER6をスムーズに導入するためには、まず必要なファイルを正しく準備することが大切です。
準備不足のまま始めると、設定途中で手が止まる原因になります。
準備編としてAFFINGER6の購入後に必要なファイルの確認方法と、WordPress環境を整える際の注意点を解説します。
初期設定前の準備
AFFINGER6準備編①購入後のダウンロード
AFFINGER6は公式サイトで購入後、すぐにダウンロードが可能です。しかし、手順を間違えるとトラブルが起こりやすいので注意しましょう。
- インフォトップ公式サイトにログインして、購入履歴のページにアクセスします。
- 購入履歴ページから「テーマファイル」をダウンロードしてください。
- ファイル形式はZIP形式で保存されます。このZIPファイルは解凍せずにそのまま使います。
- 必要に応じて、関連する説明書や設定ファイルも一緒にダウンロードしてください。
これらを確実に準備することで、導入作業がスムーズに進みます。また、ダウンロードファイルはバックアップを取っておくと安心です。
詳しい導入ステップに関しては「AFFINGER6インストール手順」で解説しています。
AFFINGER6準備編②WordPress環境のチェックポイント
AFFINGER6を使うには、WordPress環境が整っている必要があります。以下の点を事前に確認してください。
- サーバーの対応状況:PHPのバージョンが推奨バージョン(通常は7.4以上)になっていること。
- WordPressのバージョン:最新バージョンを使用しているかどうか。
- 必要なプラグイン:AFFINGER6と相性が良いプラグインの確認。
- セキュリティ設定:不要なプラグインやテーマが入っていないかチェック。
これらを確認してから導入に進むことで、エラーを最小限に抑えられます。これまでWordPressをはじめ、レンタルサーバーなども契約したばかりの方であればバージョンはすべて最新になっているので安心してくださいね。
AFFINGER6初期設定を7ステップで解説!

AFFINGER6を効果的に活用するためには、初期設定が鍵となります。むしろ初期設定が出来てないとAFFINGER6の機能の半分も活用出来ていません。
せっかくお金を出して有料テーマを購入しても初期設定が出来てないと購入損になってしまいます。

必ず初期設定を行いましょう!
この章では、初期設定を7つのステップに分けて詳しく解説します。各ステップを順に進めることで、ブログ運営がスムーズになりますよ。
AFFINGER6初期設定ステップ
AFFINGER6初期設定①付属プラグインをインストール
AFFINGER6には便利な機能を補うための専用プラグインが用意されています。これらをインストールすることで、サイトの操作性が大幅に向上します。
- 公式サイトで提供されるプラグイン一覧を確認。
- プラグインをダウンロードし、WordPress管理画面からアップロードします。
- 各プラグインの設定画面を開き、推奨設定に合わせて調整。
これらを行うことで、AFFINGER6が持つポテンシャルを最大限に引き出す準備が整います。
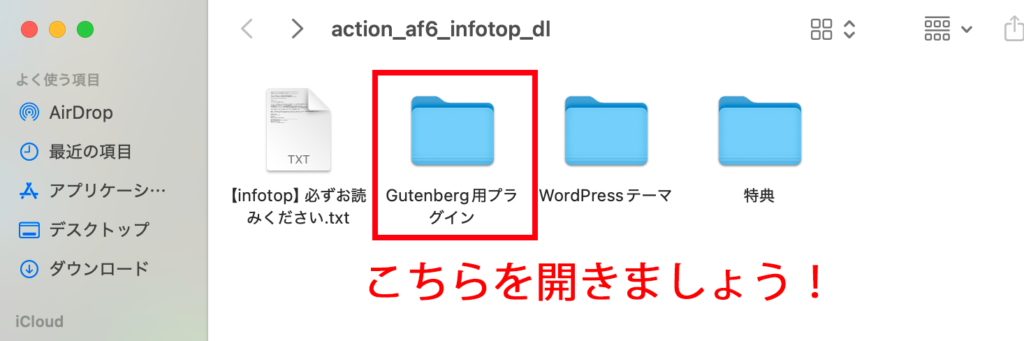
ダウンロードしたファイルを開いたら「Gutenberg用プラグイン」があります。そちらを選択して下さい。

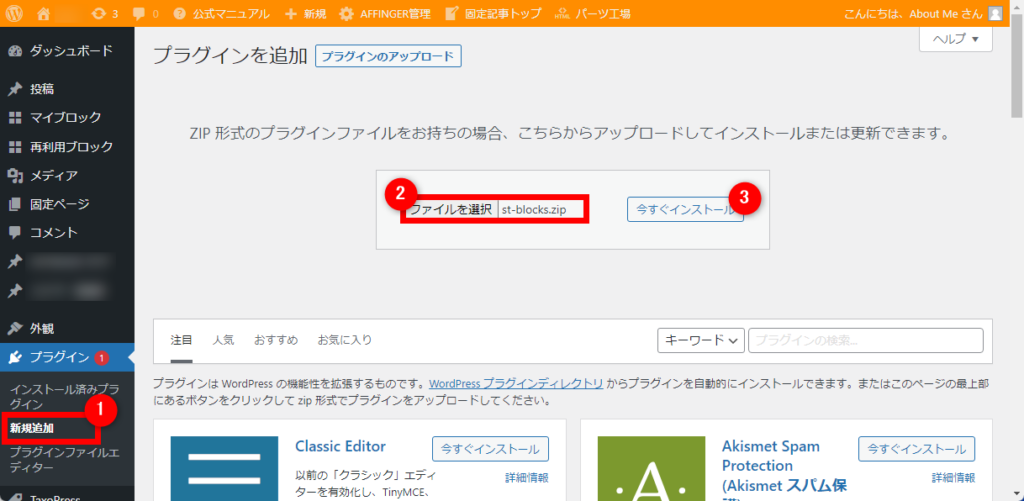
その中に「st-blocks.zip」というファイルがあります。こちらをWordPressのプラグインに追加します。

追加方法は『プラグイン新規追加』→『ファイルを選択』→『今すぐインストール』の流れでプラグインを追加出来ます。
追加出来たら最後に有効化しておきましょう。

この流れで、さらに3つのプラグインを追加します。AFFINGER6購入特典として本来は有料で購入する必要があるプラグインの無料バージョンがプレゼントされています。

せっかく無料版が使えるので3つとも有効にしておくのが良いでしょう。
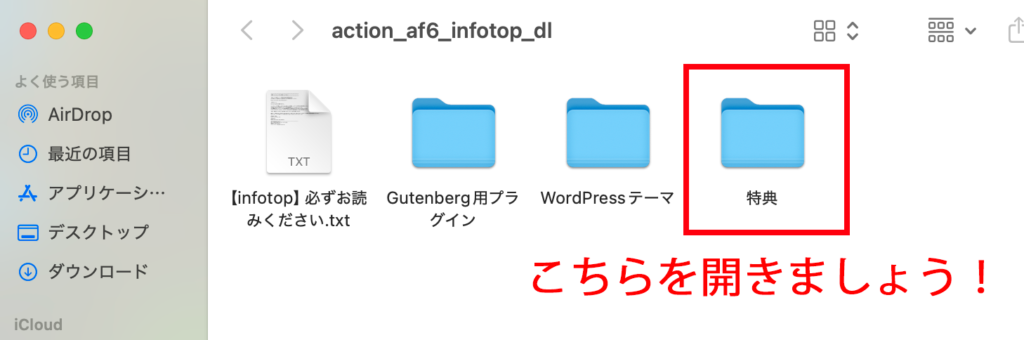
まずは、ダウンロードファイルの『特典』を開きましょう。

続いて
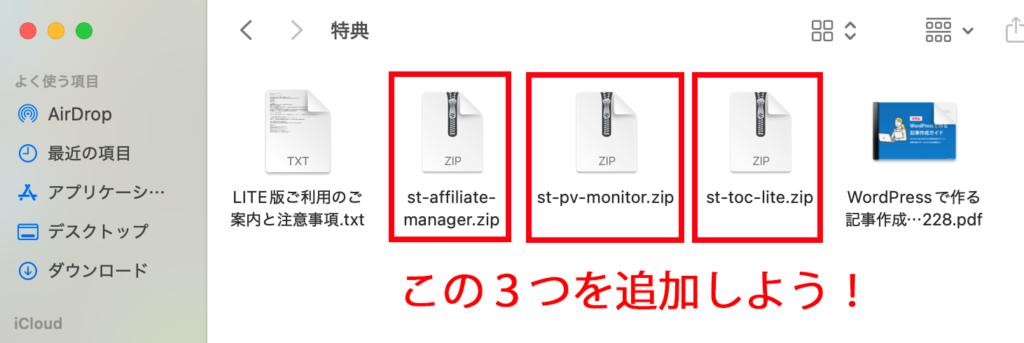
- st-affiliate-manager.zip
- st-pv-monitor.zip
- st-toc-lite.zip
こちら3つが格納されていることを確認して下さい。この3つを追加していきます。

先ほどと同じようにWordPressからプラグイン新規追加でアップロードして有効化すればOKです。
間違ってもこのファイルをダブルクリックして解凍しないように注意しましょう。また圧縮するのに時間がかかってしまいますので。
AFFINGER6初期設定②パーマリンク設定
ブログの記事URLを分かりやすくするために、パーマリンクの設定を行います。設定が適切でないと、SEO効果が減少する可能性があります。
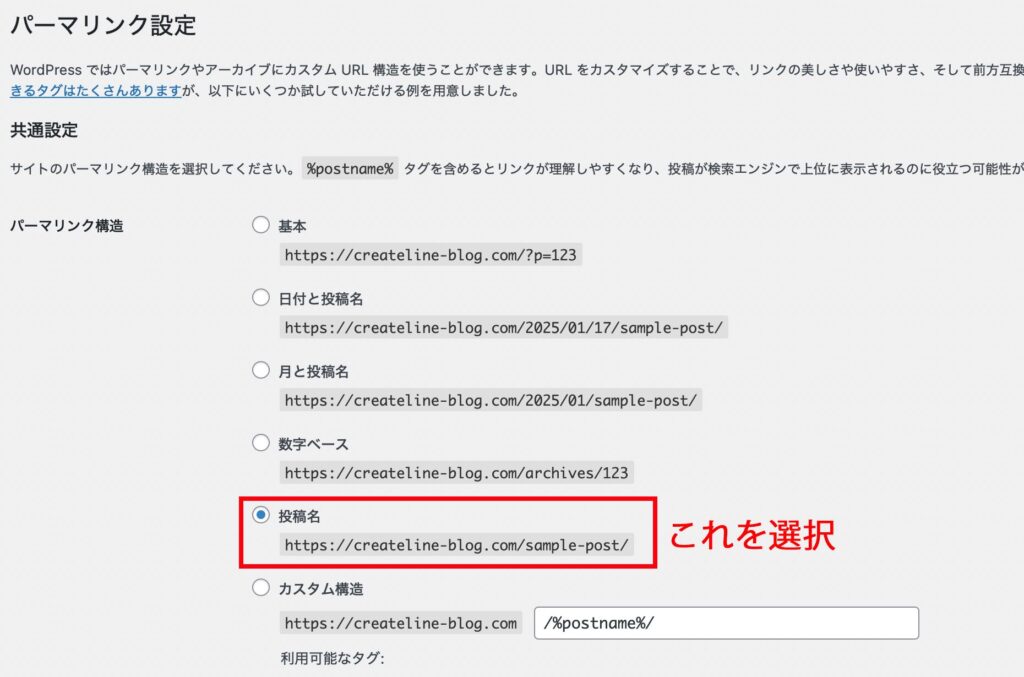
- WordPress管理画面の「設定」メニューから「パーマリンク設定」を開きます。
- 推奨される形式は「投稿名」です。これにより、記事タイトルがそのままURLに反映されます。
- 設定を保存したら、実際に記事を作成してURLを確認しましょう。


適切なパーマリンク設定は、検索エンジンでの評価向上に繋がりますよ!
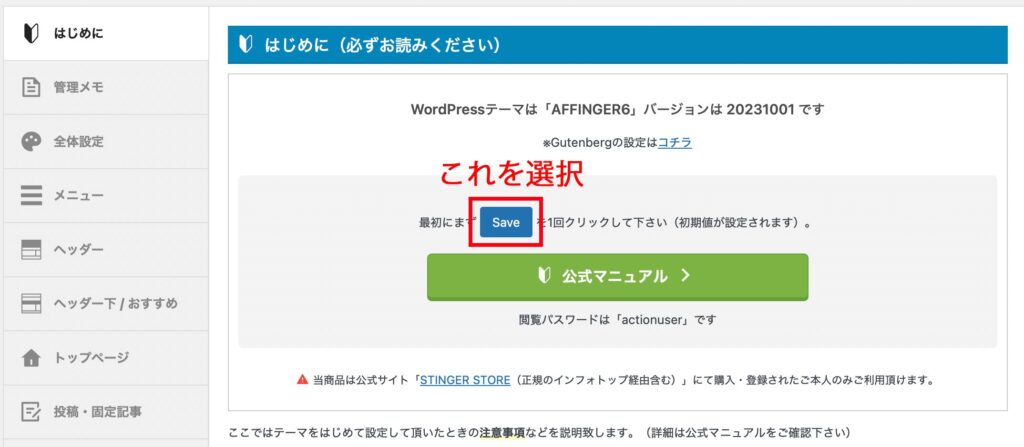
AFFINGER6初期設定③「はじめに」の設定
AFFINGER6を導入したら、まずWordPress管理画面の「AFFINGER管理」をチェックしましょう。使い始める前に一度設定をリセットする必要があるからです。

『save』を押せば完了します。
AFFINGER6初期設定④全体設定
AFFINGER6では、自由にサイトのデザインを変更できます。まずは基本的な構成を決めましょう。
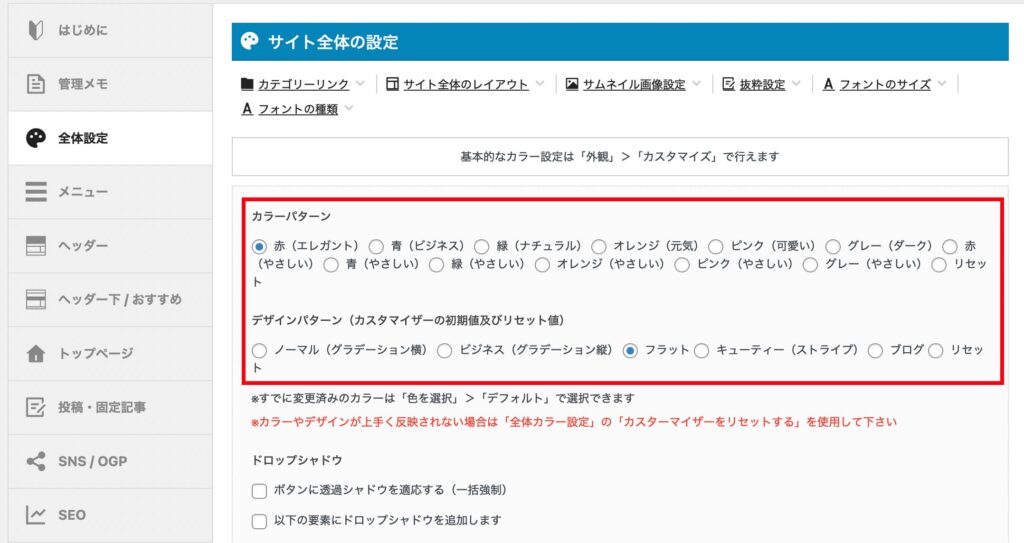
カラーパターンとデザインパターン
ブログ全体のカラーをこちらで設定できます。当ブログではカラーパターンは「赤(エレガント)」に設定しています。

デザインパターンも様々ありますが、自由にデザインしたい場合は「フラット」を選択しておくと良いでしょう。
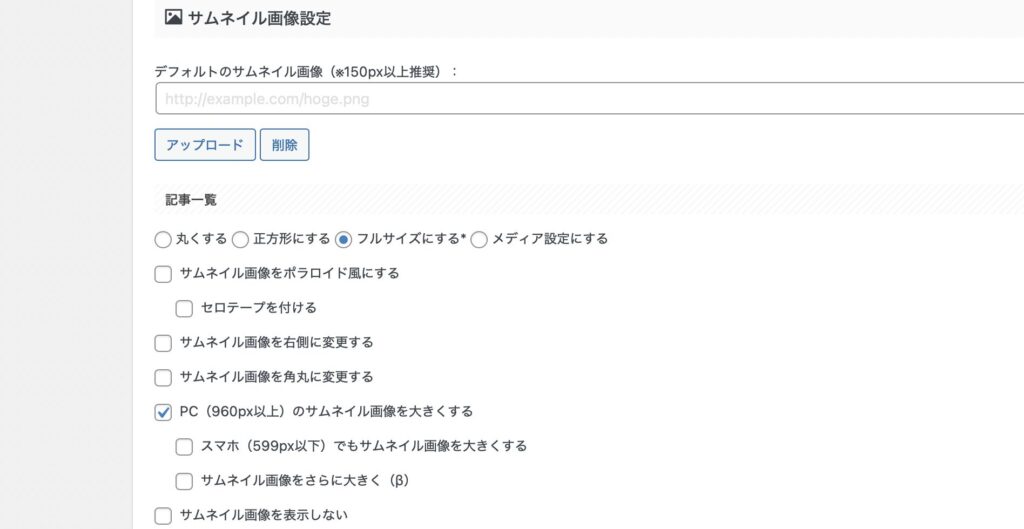
サムネイル画像設定
- 丸くする
- 正方形にする
- フルサイズにする
- メディア設定にする
など様々選べますがフルサイズが無難ですね。

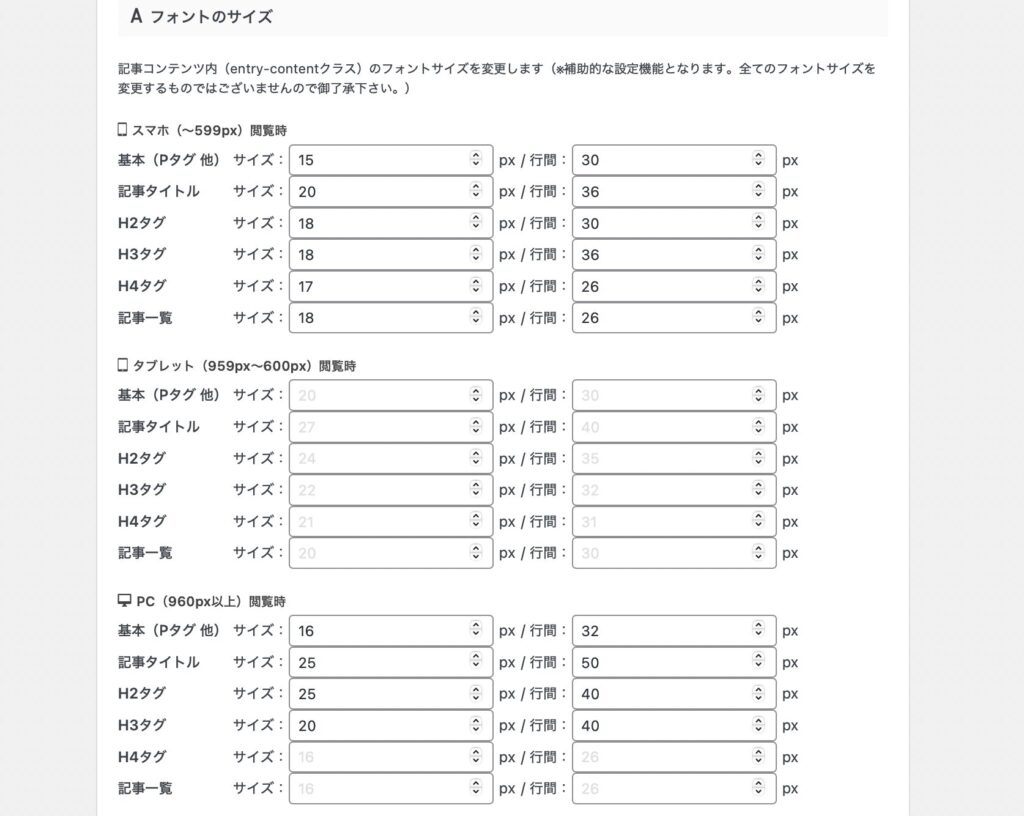
フォントのサイズ
当ブログのフォント設定がこちらです。

絶対にこの数値じゃないと駄目というわけではないので自由に設定してみるのがおすすめです。
ただし前提として読みやすいサイズを心がけるのが読者にとって良いことは間違いないです。
AFFINGER6初期設定⑤トップページをカスタマイズ
トップページは訪問者が最初に目にする重要なページです。効果的にカスタマイズしましょう。
- 注目記事や新着記事を表示するエリアを作成。
- ヘッダー画像やスライダーを活用。
- ファーストビューで読者の興味を引くキャッチコピーを設定。
魅力的なトップページは、訪問者の滞在時間を延ばす効果があります。
さらに詳しいトップページカスタマイズ方法に関しては「AFFINGER6トップページカスタマイズ方法」で解説しています。
AFFINGER6初期設定⑥吹き出しの設定
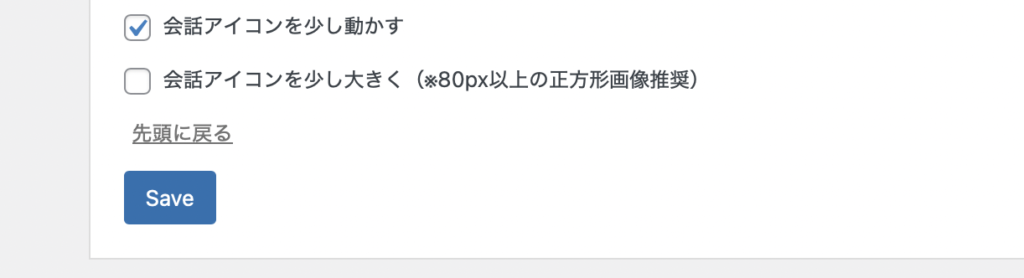
AFFINGER6の特徴的な機能として、吹き出しの設定があります。これを活用することで、記事の読みやすさが格段に向上します。
- 吹き出しデザインを選択(人物アイコン付きやシンプルなもの)。
- 会話形式の記事で読者を引き込みやすくする。
- 見出しや強調箇所に使うことで、視覚的に分かりやすい記事を作成。

使い方次第で、読者との距離感がぐっと縮まります。

AFFINGER6初期設定⑦目次の設定
長い記事であるほどに読者が思うのは「知りたい内容の位置」です。
目次を設置していれば1から記事を見る必要がなく、読みたいエリアまで一瞬で飛ぶことが出来ます。

AFFINGER6では簡単に目次を作ることができます。
AFFINGER6のダウンロードファイルを先程すべてインストールしました。
その中に『すごいもくじ LITE』が入っています。ですのですでにWordPressに項目が入っているでしょう。
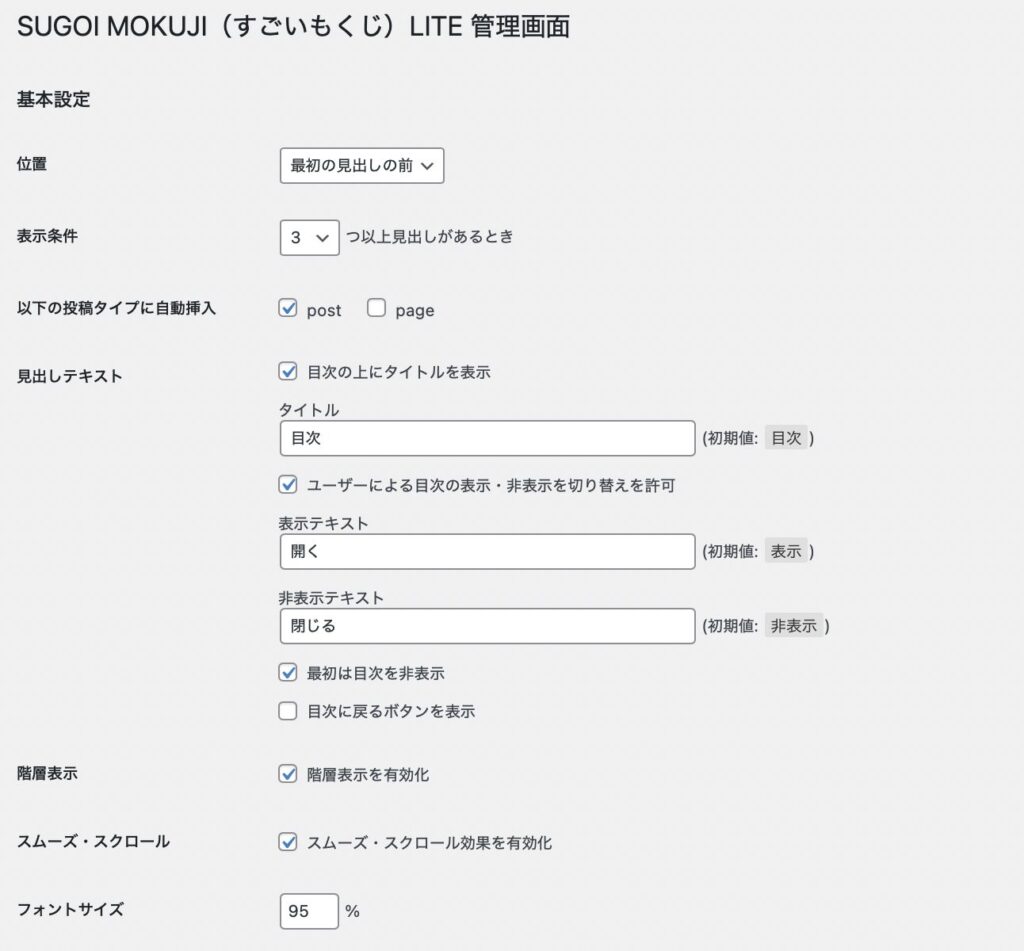
WordPress管理画面→『目次』メニューを選択すると以下の画面になります。

特に指定があるわけではありませんが、ユーザーが読みやすくなるように上記の設定をしているので同じ設定にしていただいてもOKです。

『すごいもくじ LITE』で設定するとこのような目次が記事中の見出し前に表示されるようになります。すべてリンクになってるのでクリック(タップ)するとその見出しまで自動的にスクロールしてくれます。
非常に便利ですし、デザインとしても見やすいのでぜひ導入してみましょう。
AFFINGER6の基本操作

AFFINGER6を使いこなすためには、基本操作をしっかり押さえることが重要です。この章では、ダッシュボードの使い方や投稿方法について説明します。
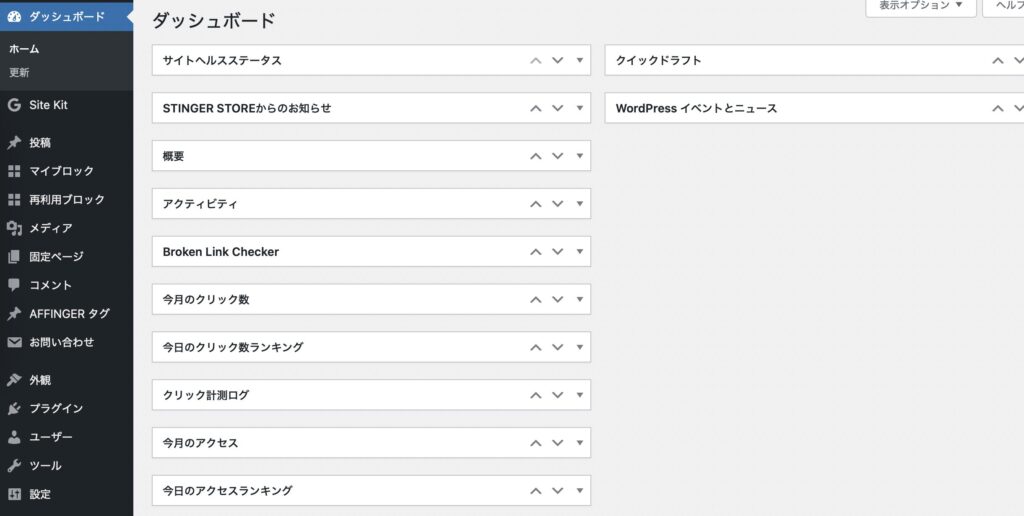
ダッシュボードの使い方
WordPressのダッシュボードは、ブログ運営をする上で最も使う画面です。

AFFINGER6を導入すると、いくつかの専用メニューが追加されます。
- AFFINGER管理:テーマ固有の設定を変更可能。
- 外観メニュー:デザインやウィジェットの調整。
- 投稿メニュー:記事の作成やカテゴリ設定。

これらを理解すると、ブログ運営がより効率的になります。
投稿方法
記事の投稿はWordPress運営の基本です。
AFFINGER6では以下の手順で簡単に投稿できます!
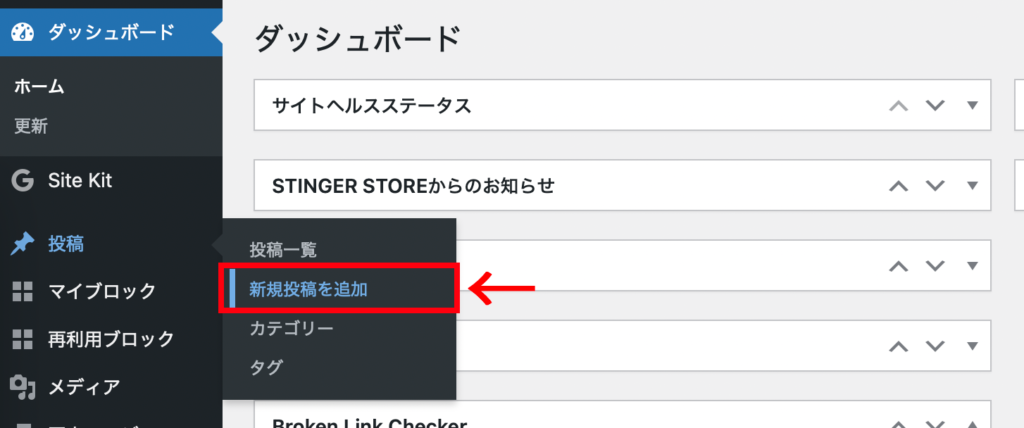
投稿メニューから「新規追加」を選択
投稿するには大きく分けて『投稿』と『固定ページ』の2種類があります。それぞれの違いや使うタイミングなどは『固定ページと投稿の違いとは?』で解説しているので参考にして下さい。
投稿するには『投稿』→『新規投稿を追加』から進んでいきます。

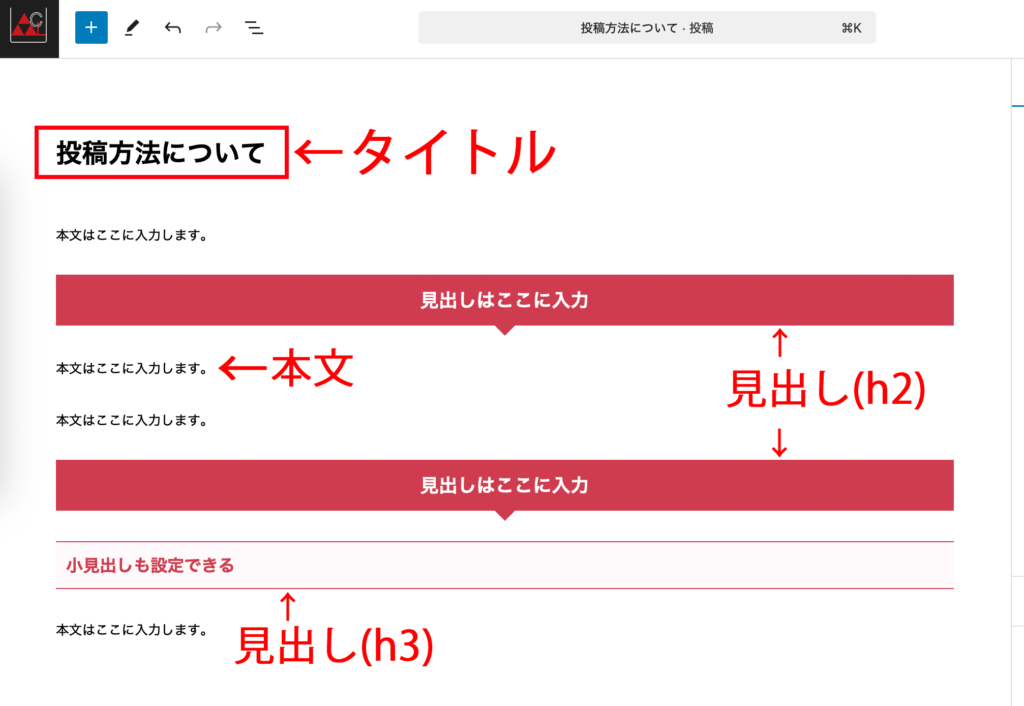
タイトルと本文を入力し、見出しを設定
以下の画面は『ブロックエディター』というバージョンを使っています。一昔前まではクラシックエディターが主流でしたが現在はこちらのブロックエディターがブログ運営のメインになってるのでブロックエディターで説明します。

- タイトル
- 見出し
- 本文(見出し2と見出し3)
の3つで構成されています。特に難しいことはなく、それぞれの配置に打ち込むだけで簡単に作成可能です。
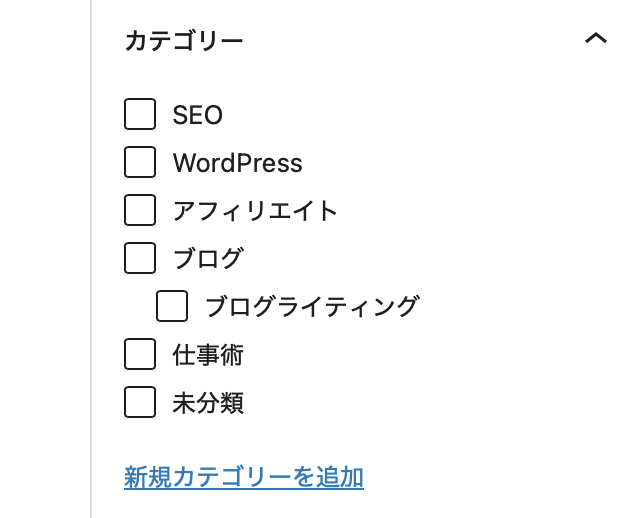
アイキャッチ画像やカテゴリーを選ぶ
基本的にはタイトルと本文さえあれば記事として最低限は成り立ちますがSEOで効果を最大限発揮したいのであればアイキャッチ画像とカテゴリーも設定しておきましょう。

アイキャッチ画像はサイズの縦横比として横1200pxで縦630pxがおすすめです。なぜなら画面の占有率を低くしながらも画像としての役割を担えるからですね。

縦長の画像はあまり使わないほうが良いよ!
また画像作成ですがおすすめソフトがCanvaです。基本的に無料で使えるので私も重宝しています。Canvaの使い方に関しては、『Canvaで作るアイキャッチ画像』で解説しています。
最後にカテゴリーを設定すればOKです。ちなみに本記事の場合はWordPressのカテゴリーとして設定しています。カテゴリーごとに興味があるユーザーにとってはカテゴライズしておくと満足度が上がりますね。

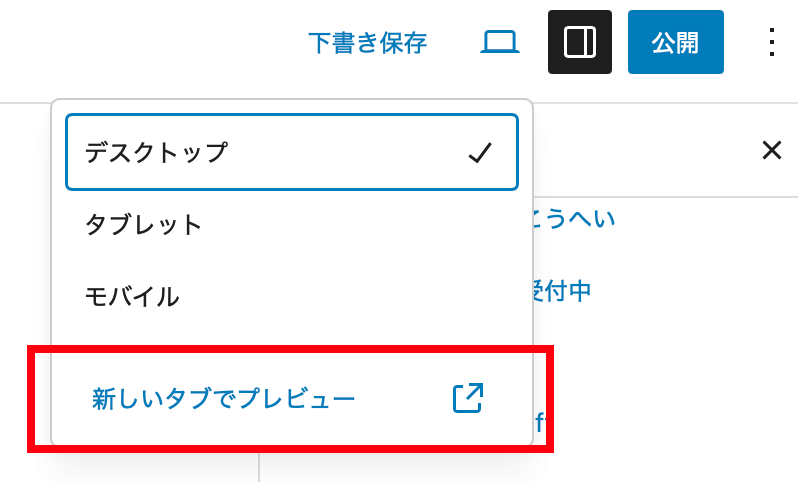
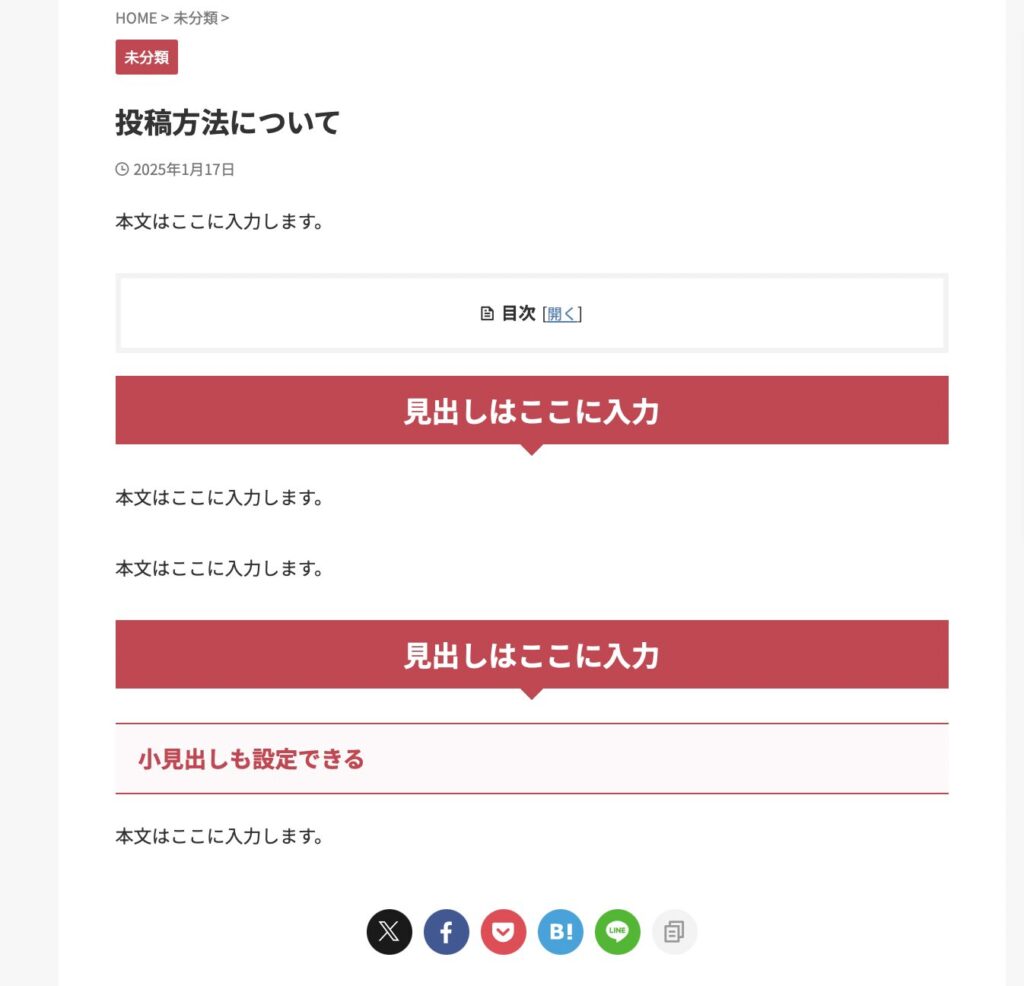
プレビューで確認し、公開ボタンをクリック
最後に『プレビュー』で記事がどのように見えるのかをチェックしましょう。

管理画面で見てる画面と大きさや改行のタイミング、見え方が変わる可能性もあるので必ず『公開』する前に確認しましょう!


OKであれば最後に『公開』を押して完了です!

初心者でも直感的に操作できるのがAFFINGER6の魅力ですね!
Googleアナリティクスとサーチコンソールを連携

GoogleアナリティクスとGoogleサーチコンソールを連携させることで、ブログのアクセス解析が可能になります。これにより、どの記事が人気なのかを把握し、効果的な運営ができます。
- Googleアナリティクスでトラッキングコードを取得し、AFFINGER6のヘッダー設定に挿入
- サーチコンソールでサイトマップを登録
- 両者を連携させてデータを統合管理
データをもとに改善を重ねれば、アクセス数の増加が期待できます。
詳しい連携方法に関しては『WordPress初期設定で絶対やるべき初期設定11選』で解説しているので参考にして下さい。
AFFINGER6初期設定の完了と次のステップ


お疲れ様でした!これでAFFINGER6の初期設定は完了です!
次はブログ記事の充実やSEO対策に力を入れましょう。記事を継続的に更新しながら、AFFINGER6の追加機能を学んでいくことで、さらに魅力的なブログを作ることができます。
ブログ記事の書き方を学びたい方はまず『ブログ記事の書き方9つのコツ』を読んで知識をつけてくださいね。
記事の文字数に関しては『ブログ記事の文字数の正解は◯◯文字』を参考にして下さい。
ブログの記事タイトルに関しては『SEO上位を目指すための記事タイトル術5選』で学びましょう、
また、記事を公開する前に必ずやるべき作業としてメタディスクリプションの記述があります。メタディスクリプションとは検索結果で表示される記事の説明文のことですね。
この文章を読んでユーザーは訪問するかを決める判断材料となります。

SEOで上位を目指すのであれば必ず覚えましょう。
ブログのスキルは一朝一夕で身につくものではないのでコツコツと知識をつけ、運営を前進させていきましょう。最後までご覧いただきありがとうございました!