AFFINGER6をデザインテーマに導入したらまずはキレイなデザインを作りたいと考えるでしょう。
せっかく有料テーマを購入してブログで稼ごうと思ってるのに、その機能を使いこなしていなければ宝の持ち腐れですからね😅
本記事ではAFFINGER6(アフィンガー6)を購入した方へ、収益を生むためのトップページの作成方法をお伝えします。

ある程度記事数が増えてからデザインを整えた方が良いの?
とお考えの人もいるかもしれませんが、トップページを整えることはブログ運営のモチベーションを上げることにも繋がるので最初にやるのをおすすめします。

ブログはあなたにとってお金を生む『城』ですからね。
イメージと近いデザインを作ると記事作成の雰囲気も掴めるはずです。
記事数が増えたらさらに洗練されたレイアウトに変更すればOKなので、まずは最低限の整理を行いましょう。
AFFINGER6(アフィンガー6)トップページの完成イメージ

本ブログの場合はおおよそ①〜⑦の材料で成り立っています。
【最初に】AFFINGER6のトップページを作る前にやるべきこと
AFFINGER6でトップページを作る前に、スムーズにカスタマイズを進めるための準備をしておきましょう。
ここでのポイントを押さえておくと、後の作業が楽になります。
① どんなトップページを作るかイメージを決める
まず、自分のブログのトップページをどんなデザインにするかをイメージしましょう。
🔹 トップページの目的を考える
- 記事を整理して見やすくしたい
- 最新記事を目立たせたい
- 収益記事(アフィリエイト記事)へ誘導したい
- カテゴリーごとに分けて表示したい
🔹 他のブログを参考にするのもアリ!
「どんなトップページがいいか分からない…」という場合は、他のブログを見てイメージを膨らませるのもおすすめです。
② 必要な画像を用意する
AFFINGER6では、トップページの見た目を画像で大きく変えられます。
以下のような画像を用意しておくと、スムーズに設定できます。
✅ ヘッダー画像(横長のアイキャッチになる部分)
✅ ブログカード用のアイキャッチ画像(記事を目立たせる)
✅ プロフィール画像(サイドエリアに入れる場合)
💡POINT
「とりあえず設定してみて、あとで差し替える」でもOK!
画像を準備しておくと、より完成度の高いトップページが作れます。
③ 使う機能を確認しておく
AFFINGER6では、トップページに使える機能が豊富にあります。
代表的なものをチェックしておきましょう。
🔹 スライドショー(新着記事の表示) → 記事を自動で切り替えながら表示できる
🔹 ブログカード(記事一覧の表示) → カテゴリーごとにまとめたり、人気記事を目立たせたりできる
🔹 ヘッダーカード → トップページの最上部におすすめ記事を配置できる

この準備をしておけば、スムーズにカスタマイズを進められます!
AFFINGER6(アフィンガー)トップページの作り方【メインエリア】
トップページの中でもメインエリアは最も重要な箇所です。なぜならPCで開いてもスマホでアクセスしても必ず一番最初に画面上に表示されるからですね。
そのため、メインエリアは必ずカスタマイズしておきましょう‼️
- スマホで開いた場合の見え方

メインエリアとは以下の箇所のことです。
では1つずつ作り方を見ていきましょう。
①ヘッダーカードの作成

まずはメインエリアの一番上に位置するヘッダーカードの作り方ですね。
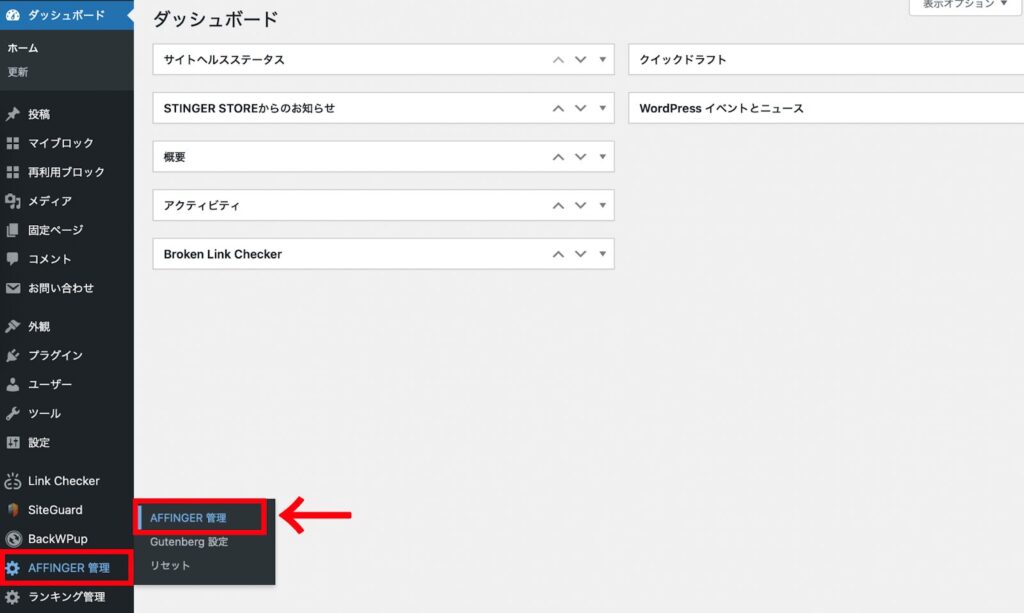
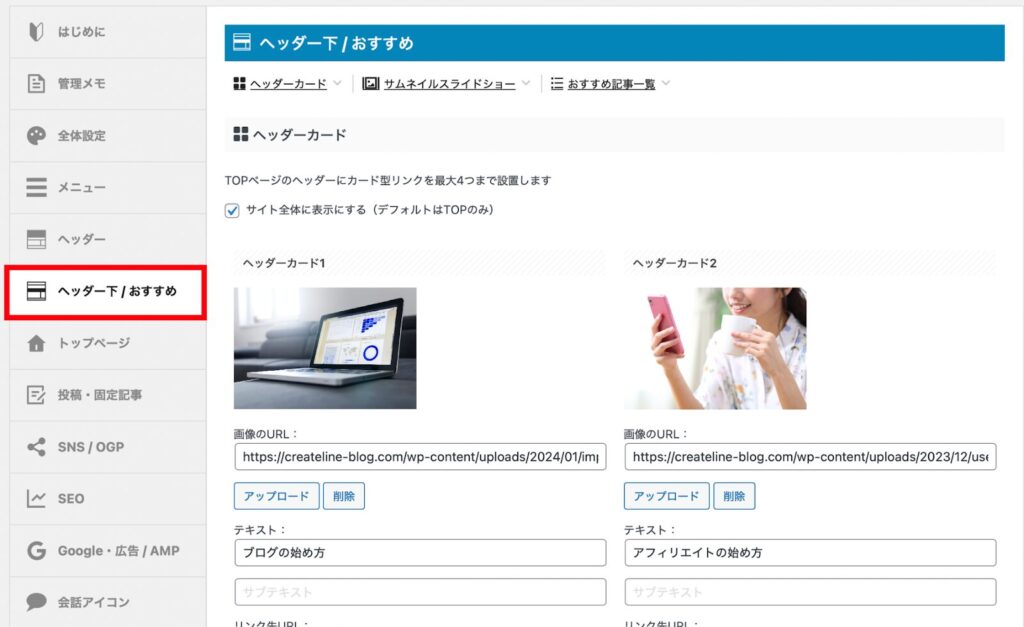
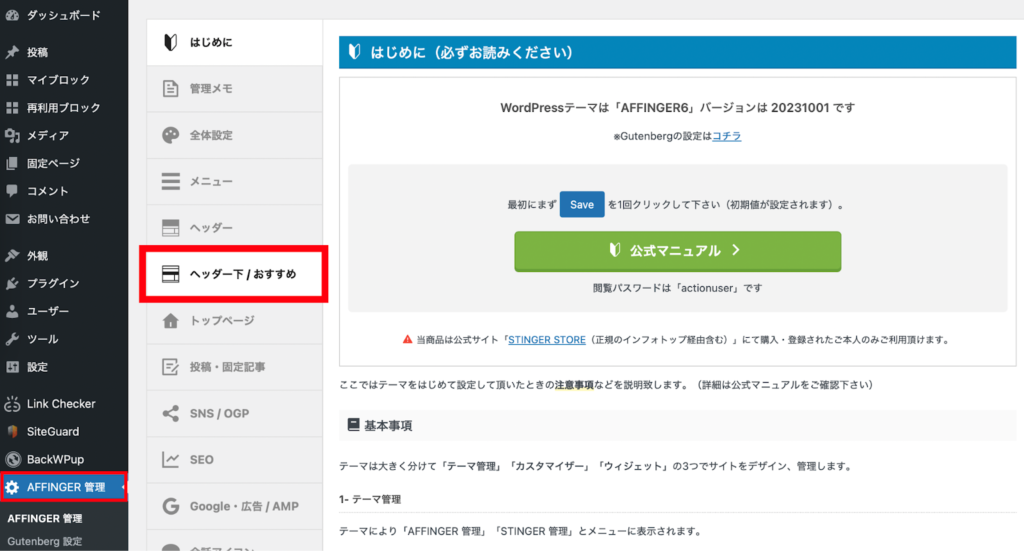
WordPressの管理画面から『AFFINGER管理』を選択。

『AFFINGER管理』→『ヘッダー下/おすすめ』をクリック。
『ヘッダーカード』の項目で設定していきます。

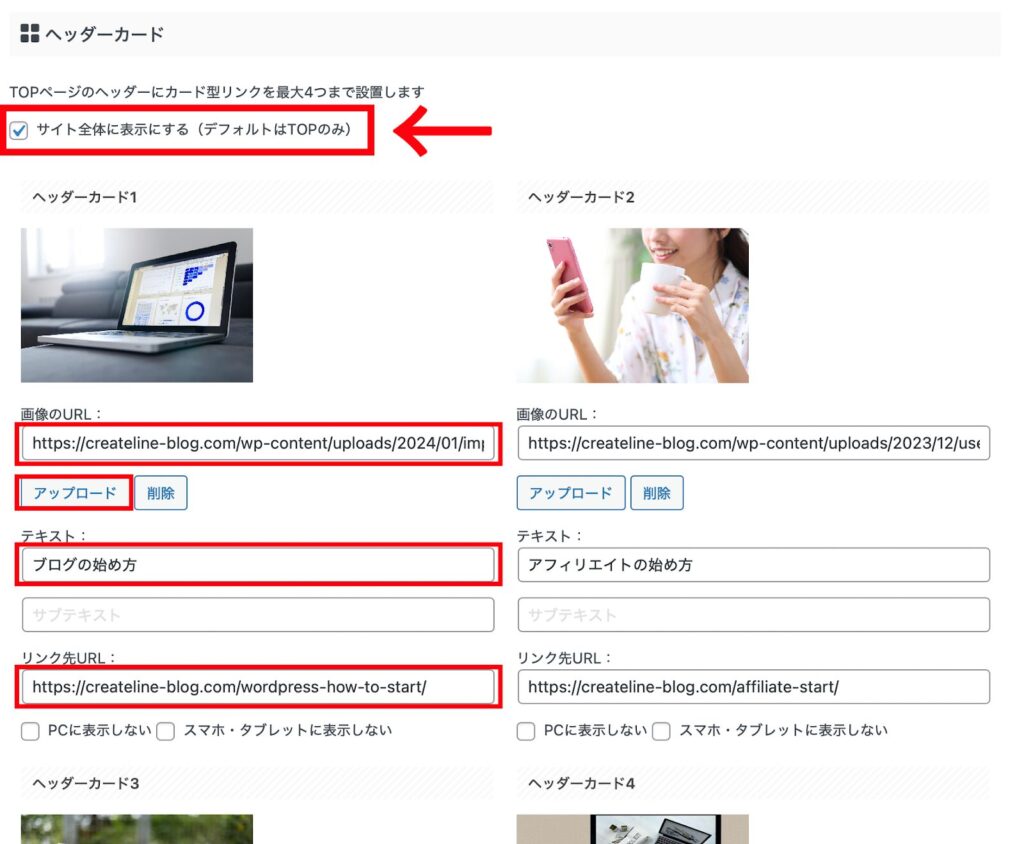
まずは『サイト全体に表示する(デフォルトはTOPのみ)』にチェックを入れます。
入れることによって、トップページの他に各記事の閲覧時にも表示されるようになります。
トップページのみに表示させたい場合はチェックを外しておきましょう。

ヘッダーカードで設定することは3つです。
ヘッダーカードはMAXで4つまで設定できます。ブログで最も読んでほしい記事へ飛ばすのが一般的です。
画像に関しては必ずフリー素材を使いましょう。勝手に人の画像をパクってブログで使っていると著作権侵害で訴えられることもあります。
フリー素材のサイトに関しては「SEOに効果的な12個の画像活用法」でも紹介しているので参考にしてくださいね。
また、オリジナル画像を作ってヘッダー画像にするのも効果的です。オリジナル画像なんて作れないと思うかも知れませんが実はかんたんに作れます。
私がよく使うサービスがCanva(キャンバ)という画像編集ソフトですね。無料でも使えるのでぜひ使ってみてください。スマホでも使えますよ。
Canvaの使い方に関しては、「Canva(キャンバ)を使ったアイキャッチ画像の作り方」で解説しているので参考にしてください!
さて、4つのヘッダーカードが作成できたら詳細設定を行います。

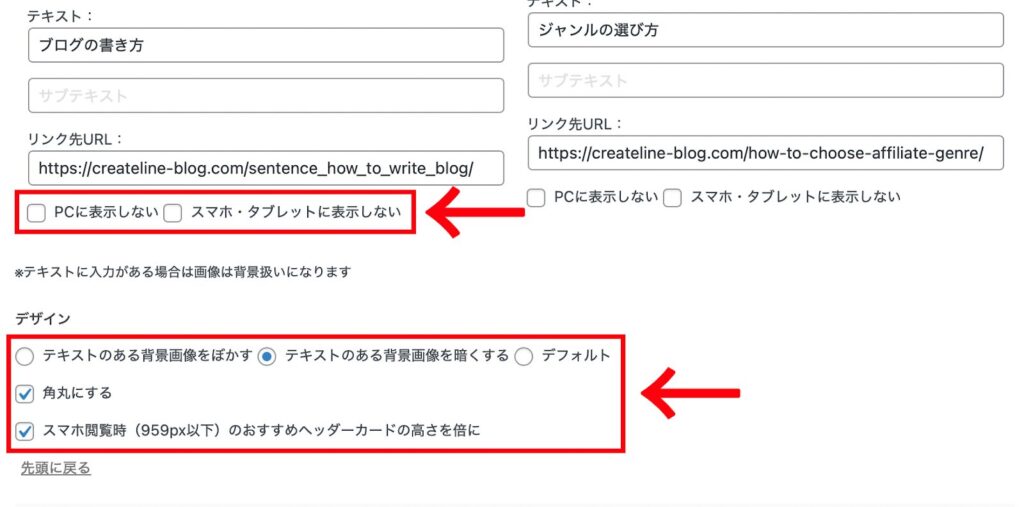
PCやスマホ、タブレットに表示させたくない場合は、『PCに表示しない』または『スマホ・タブレットに表示しない』にチェックを入れます。
デザインの項目は、『テキストのある背景画像をぼかす』もしくは『テキストのある背景画像を暗くする』がおすすめです。

雰囲気があるヘッダーカードに仕上がりますよ!
また、当ブログは女性の読者さんが比較的多いので『角丸にする』にチェックを入れており、目立ちやすいように『スマホ閲覧時の高さを倍に』を選択しています。
こちらは、チェックありver.と無しver.で試してみるのがおすすめです。正直どちらが正解かもないので完全に好みですね。SEOにもそこまで影響を与えません。サクッと仕上げましょう。
最後に『Save』ボタンを押したら完了です。
②お知らせの作成

続いてお知らせ(新着記事)の作り方を説明します。
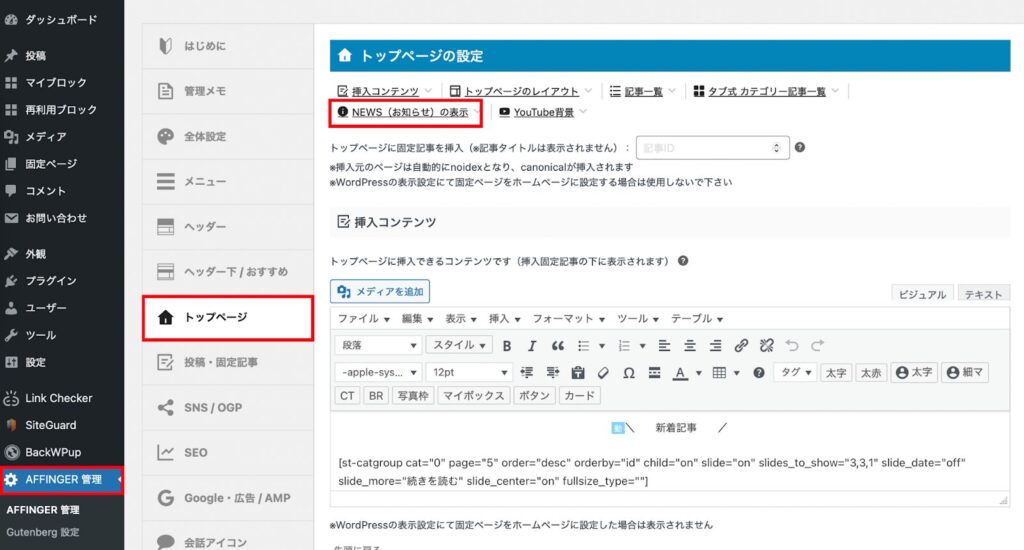
まずは、『AFFINGER管理』→『トップページ』→『NEWS(お知らせ)の表示』を選択。

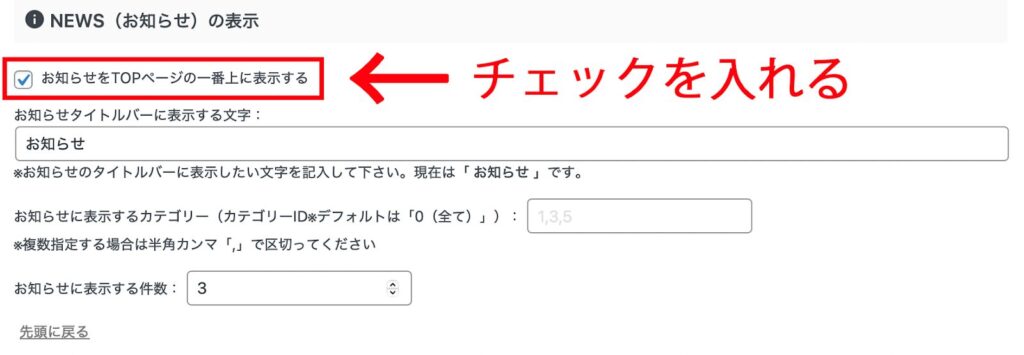
『お知らせをTOPページの一番上に表示する』にチェックを入れましょう。

これだけでお知らせ(新着情報)を表示させることが完了します。
ここからは細かい設定をしていきます。
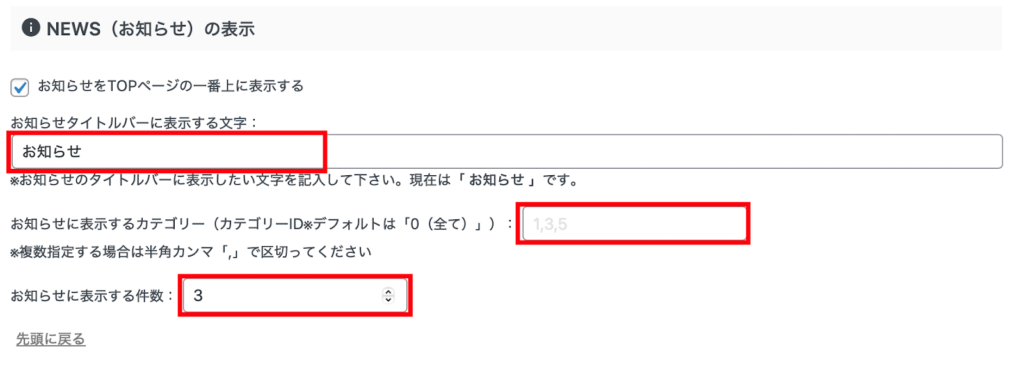
本ブログでは
- タイトル→『お知らせ』
- カテゴリ→空白(特に設定なし)
- 表示する件数→3件
と設定しています。

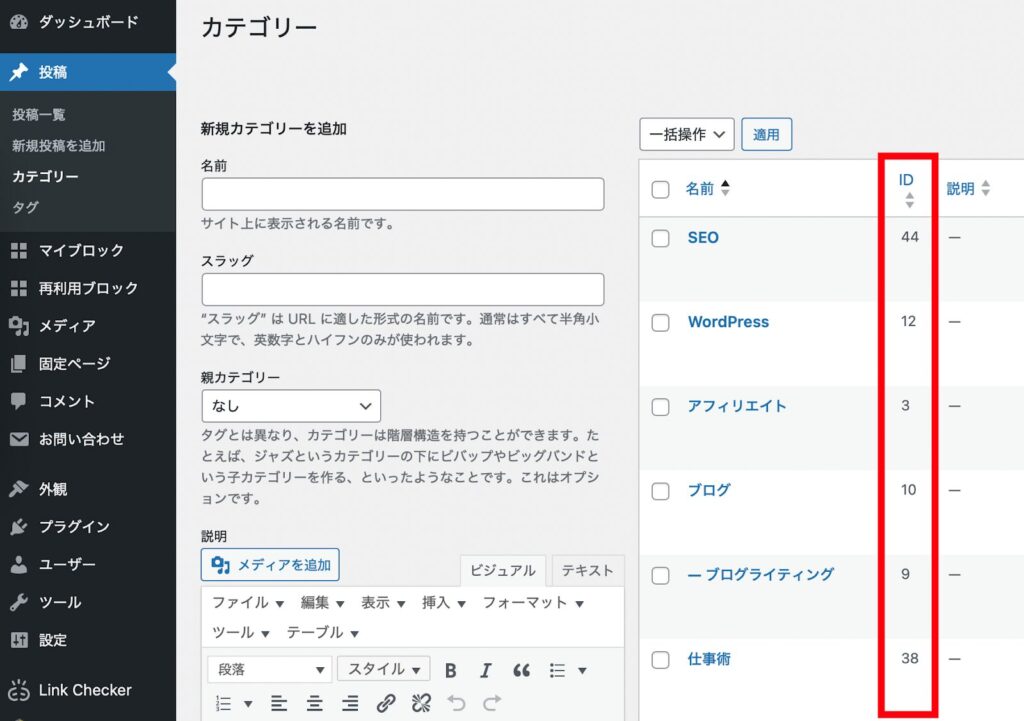
カテゴリを設定する場合は『投稿』→『カテゴリー』からIDをコピーしてくればOKです。

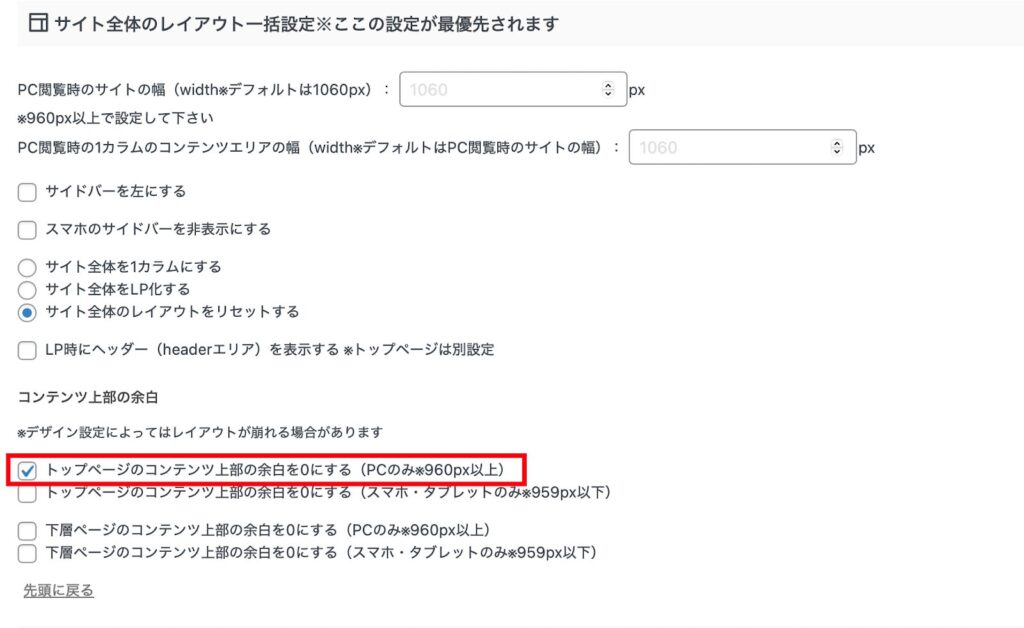
また、プロフィールカードと同じ高さに設定したい場合は、『AFFINGER管理』→『全体設定』→『サイト全体のレイアウト』と進み、『トップページのコンテンツ上部の余白を0にする(PCのみ)』にチェックを入れたらOKです。
本ブログではチェックを入れてる状態なので参考にしてみてくださいね!

③新着記事(スライドショー)の作成

次にスライドショーの作り方ですね。
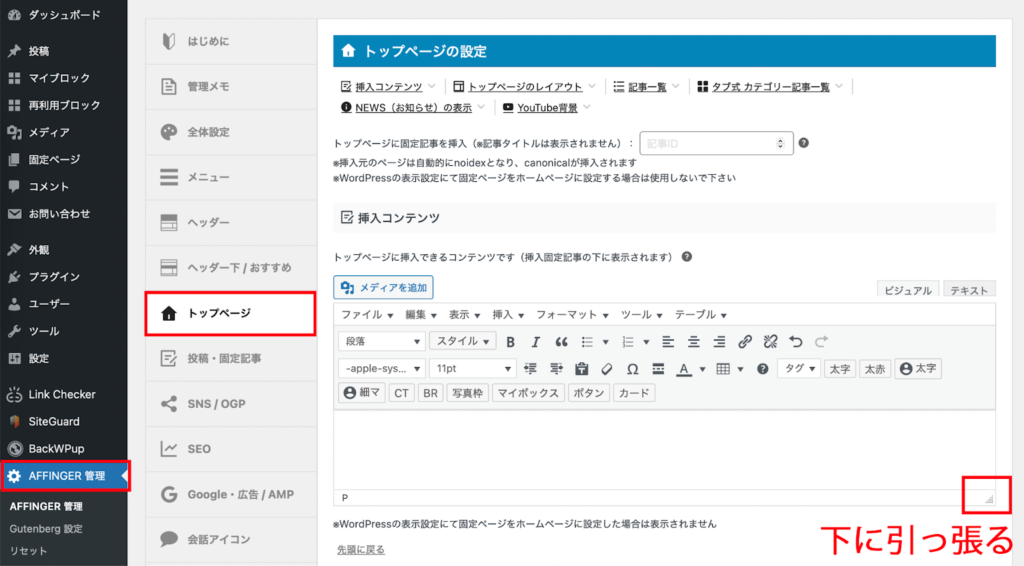
まずは、『AFFINGER管理』→『トップページ』に進みましょう。

右下のエリアをクリックしながら下に引っ張ると本文エリアが広がります。広いほうが作成時に見やすいので広げておきましょう。
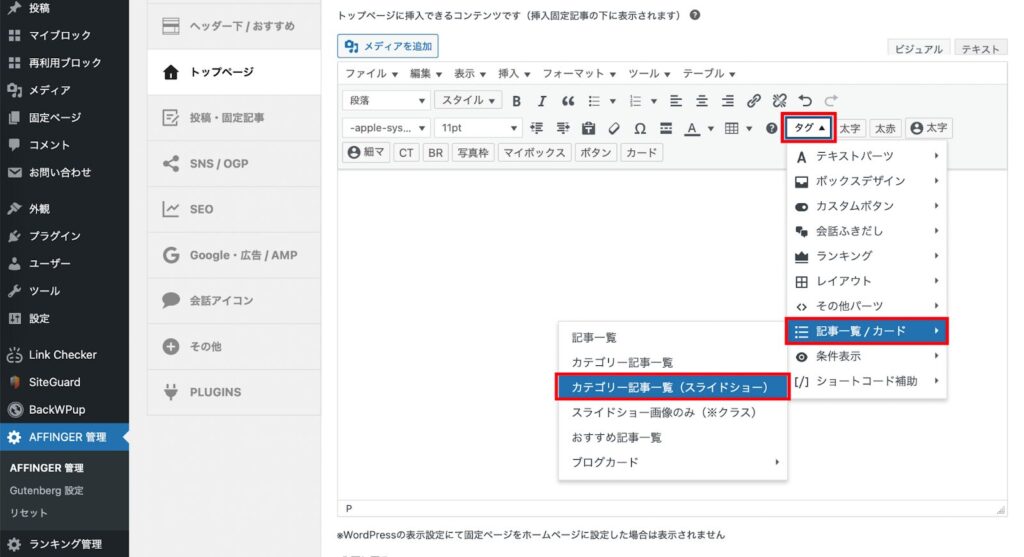
続いて、メニュー内の『タグ』→『記事一覧/カード』→『カテゴリー記事一覧(スライドショー)』を選択してください。

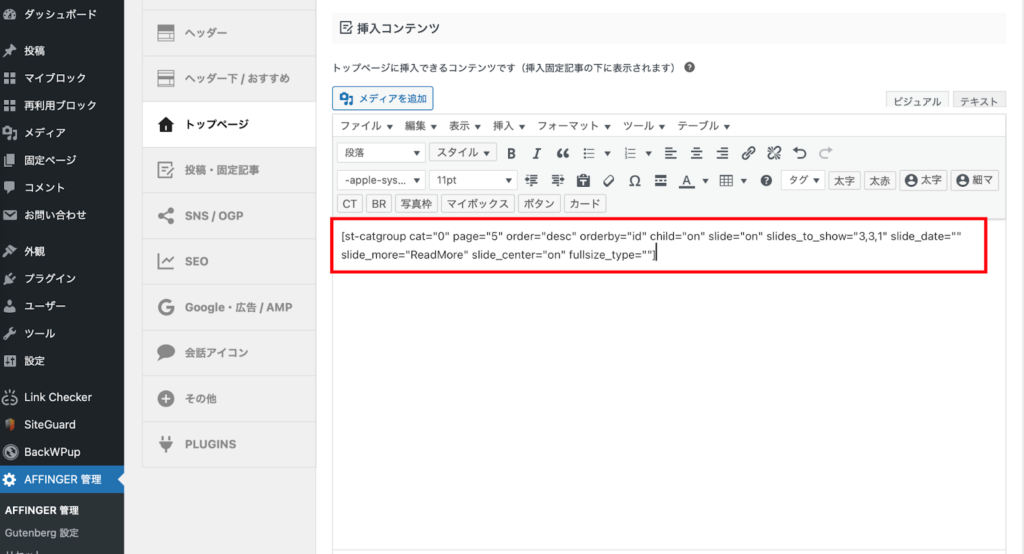
すると、下記のようなコードが出てきます。このままでも十分スライドショーとして機能するので、『Save』を押してクリックして完了です。

デフォルト状態だと新着記事5つがスライドショーに表示されます。このコードをいじれば細かい設定も出来るので編集方法を載せておきますね。
新着記事を表示させたい場合は特にいじる必要はありません😄
④ブログカードの作成

メインエリアの最後はブログカード作成です。
スライドショー作成と同じ画面で設定していきます。
(『AFFINGER管理』→『トップページ』の画面)
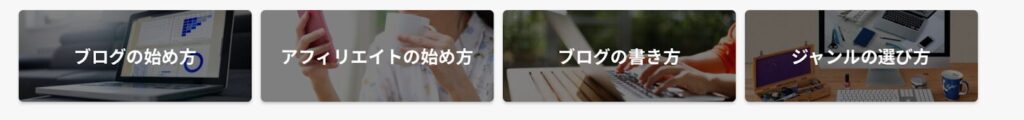
まずはブログカードの『タイトルバナー』を作ります。上の画像で言うと『ブログの始め方』や『WordPressの基礎』の部分ですね。
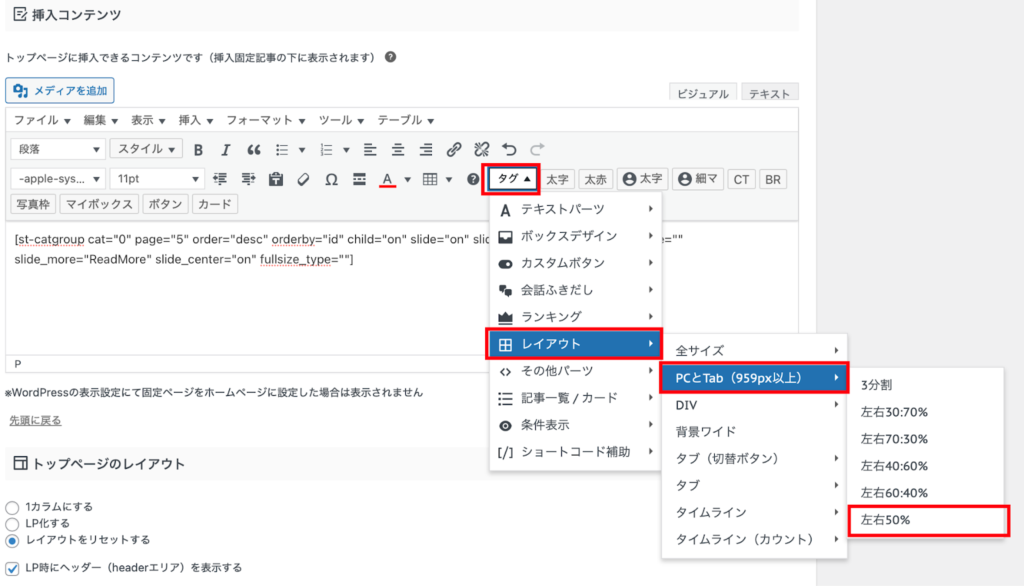
スライドショーのコードの下を適当に改行して、『タグ』→『レイアウト』→『PCとTab(959px以上)』→『左右50%』を選んでください。

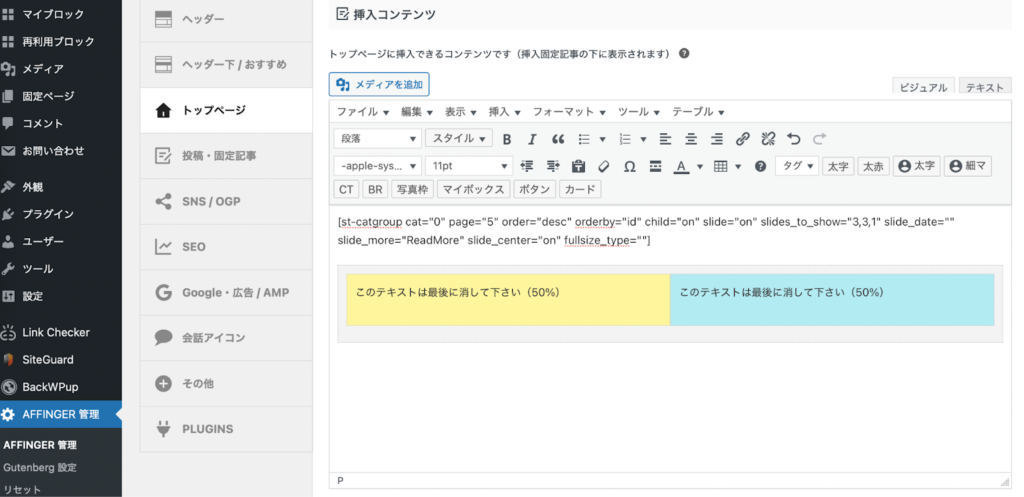
そうすると、下のように黄色と水色(?)が表示されます。

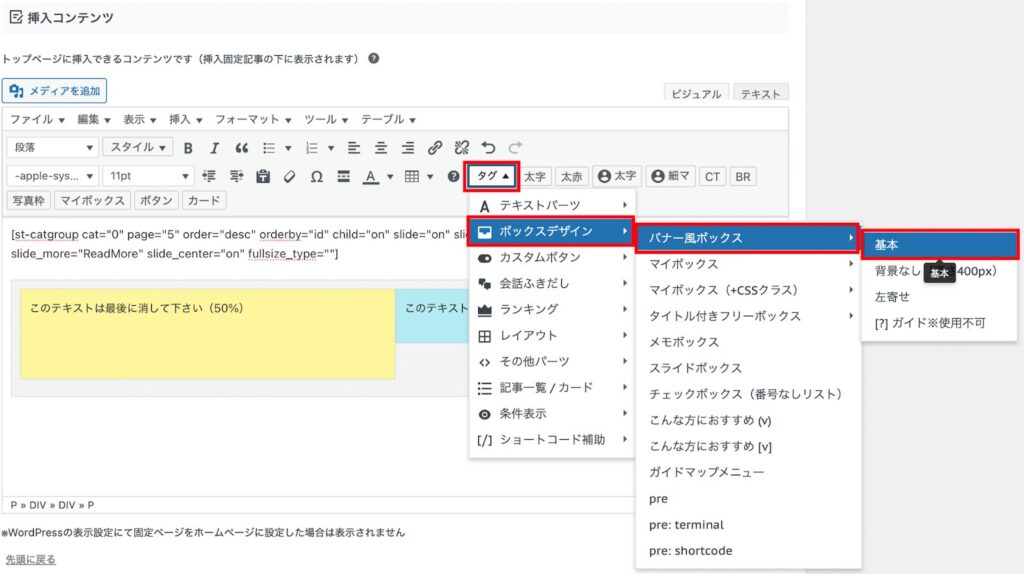
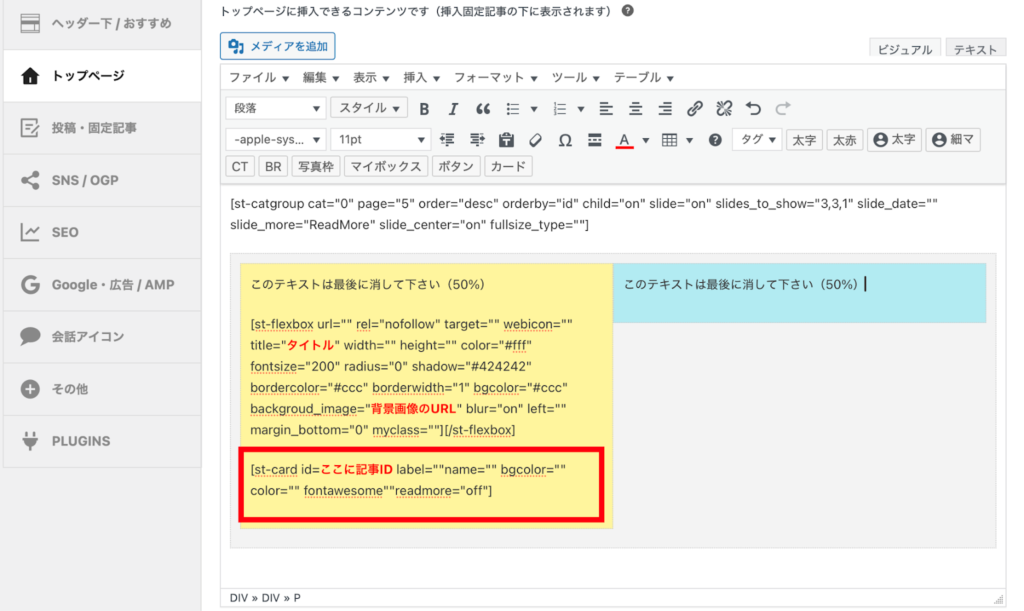
確認できたら続いて、『タグ』→『ボックスデザイン』→『バナー風ボックス』→『基本』を選択してください。

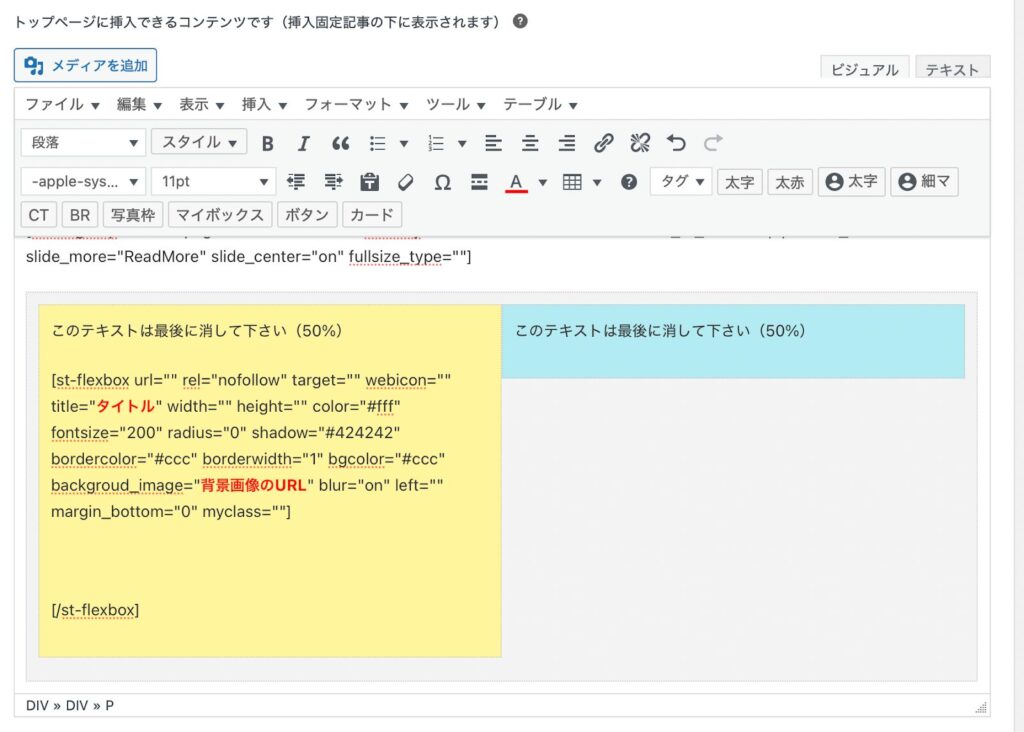
そしたら長いコードが表示されます。
1つだけ伝えておきますが、画面の1行目に表示されている『このテキストは最後に消して下さい(50%)』の文章は必ず設定完了直前に消して下さい。でないとバグが起きてストレス過多になります笑

基本的には、赤字にしてある『タイトル』と『背景画像のURL』の2つの設定でOKです。
もっと細かく設定したい場合は、こちらを参考にしてくださいね!
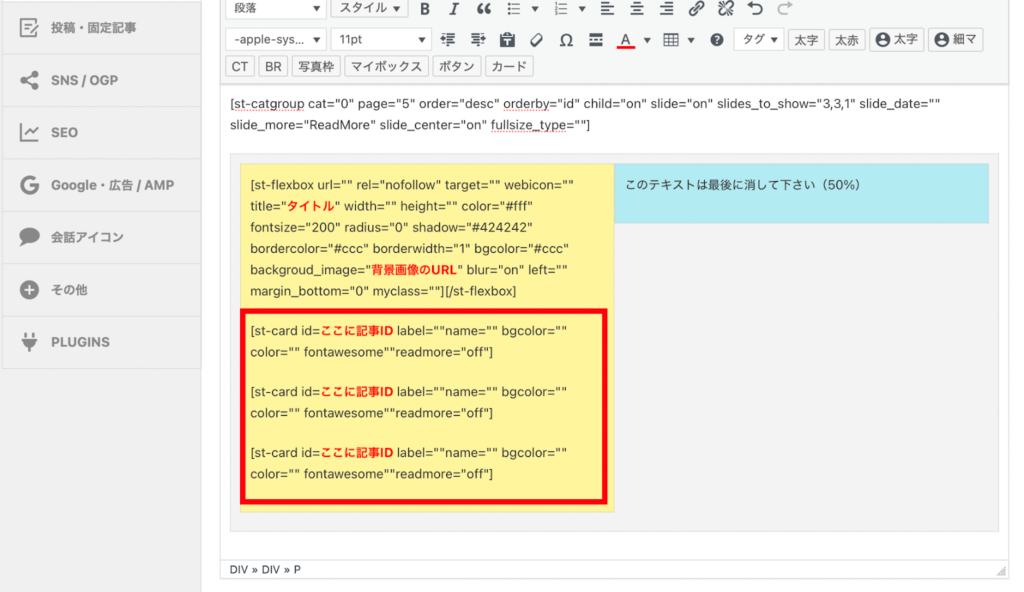
これでタイトル部分は出来たので最後に表示させる記事をいくつか設定していきましょう!

表示させたい記事は3つほどがバランスが良いです。
[st-card id=ここに記事ID label=""name="" bgcolor="" color="" fontawesome""readmore="off"]こちらのコードをコピーして貼り付けて下さい。
3回貼り付けたらこのような画面になると思います。

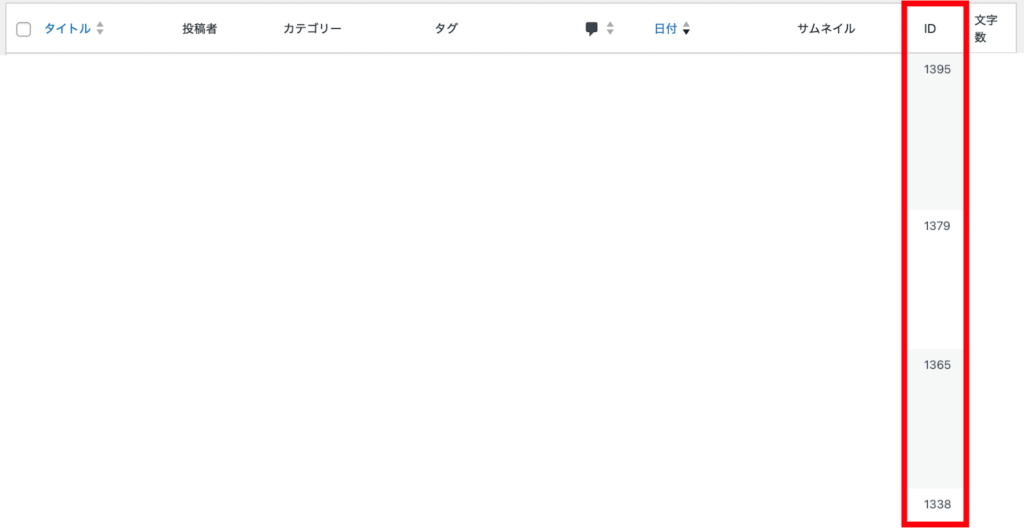
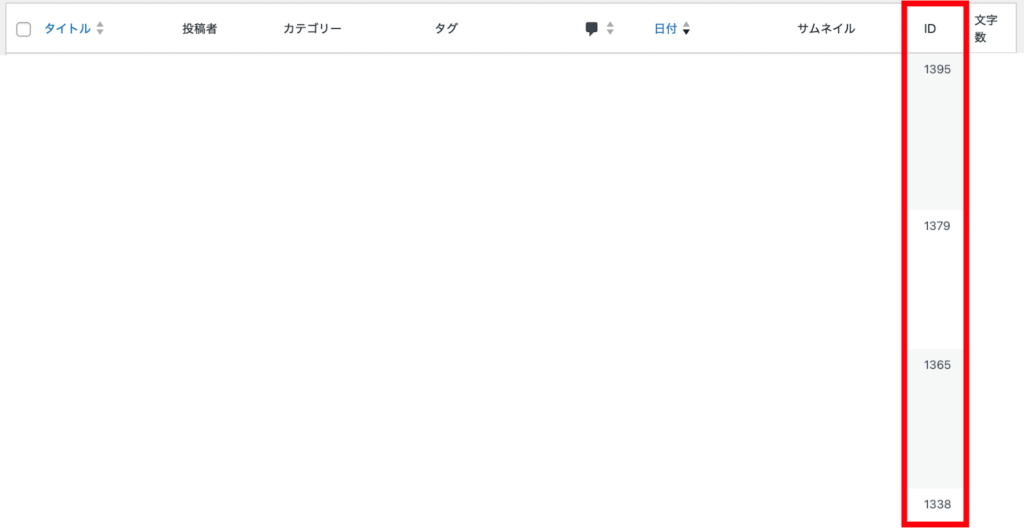
『記事ID』は『投稿』→『記事一覧』からチェックできます。

載せたいブログ記事のIDをコピーして貼るだけですね。
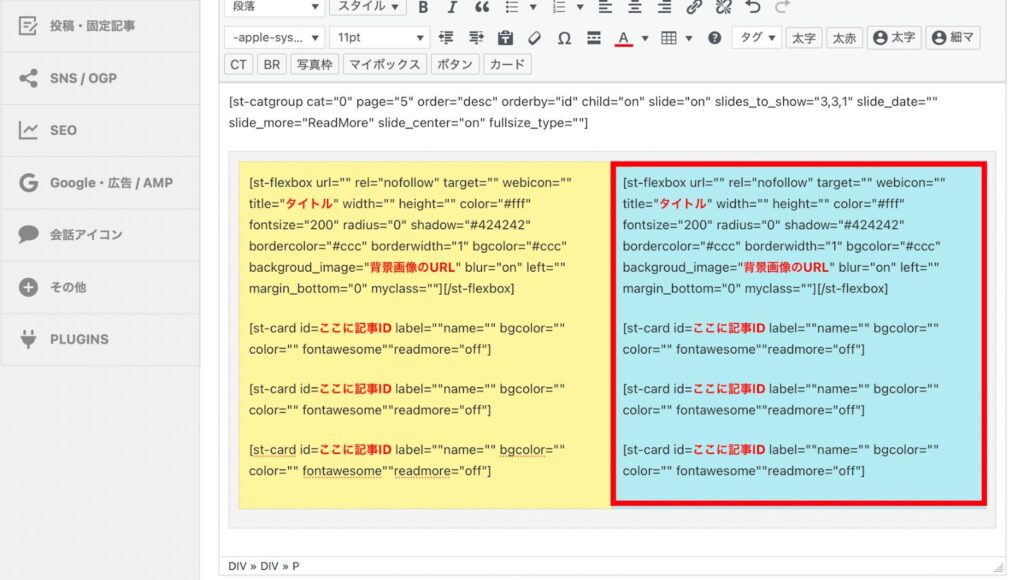
それが出来たら、黄色エリアのコードをコピーして右側の水色エリアに貼り付けましょう。

こんな感じですね。それぞれ赤い部分を設定すれば完了です。最後に『Save』を押して保存しましょう。
以上でメインエリアのカスタマイズは完了です‼️
AFFINGER6(アフィンガー)トップページの作り方【サイドエリア】
最後にサイドエリアの設定をしていきましょう。
この3つをトップページに組み込みます。
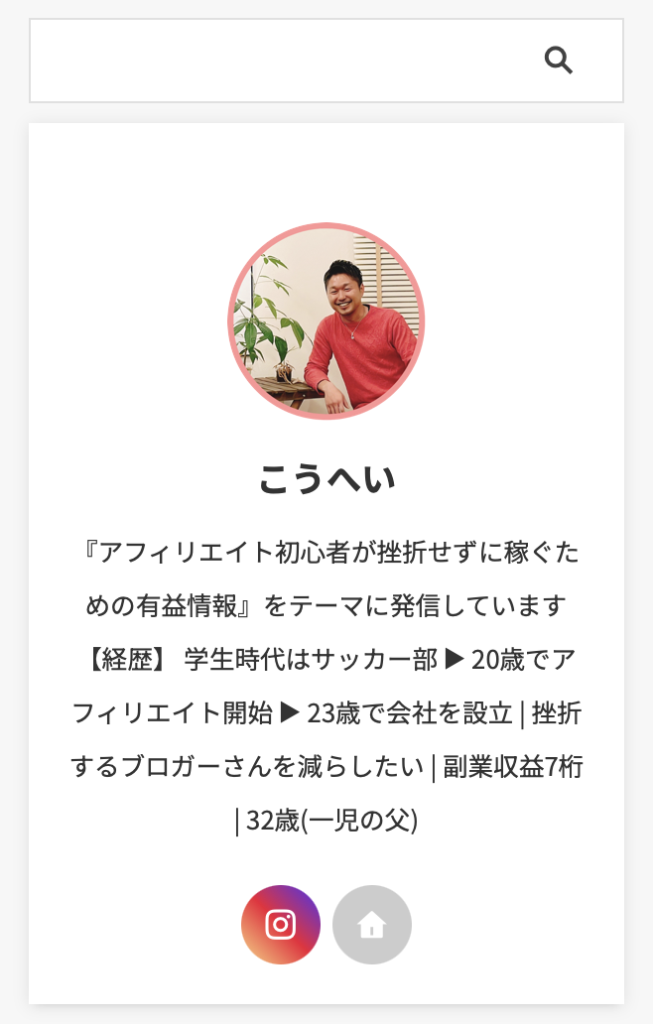
⑤プロフィールの設置

こういったプロフィールを入れておくと、記事内容に人間味が生まれます。よく『属人性』という言葉で使いますね。
要は、誰が話したかによって内容の意味や深みが変わるってことです。あなたもあると思います。同じ内容でも聞く人によって信じたり聞き流したりしたことがあるはず。
ですのでプロフィールを設定することはとても重要です。もちろん顔出しせずにアイコンなどでもOK。
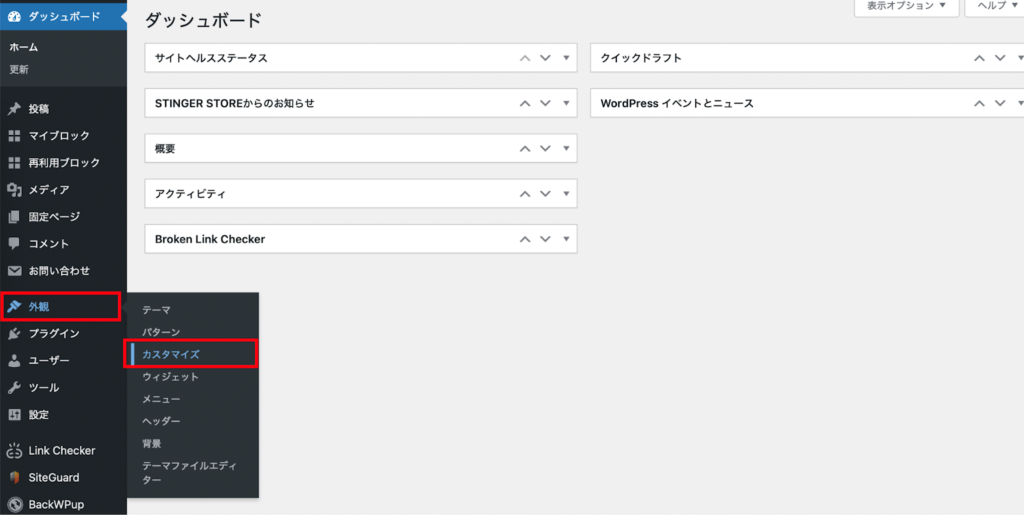
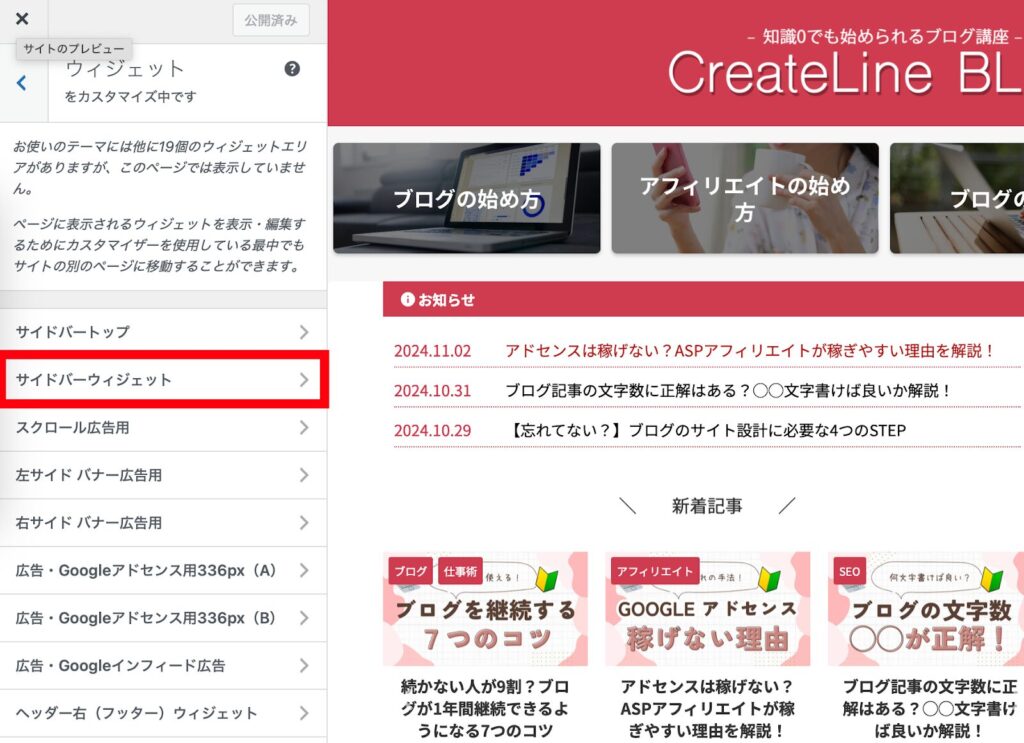
まずは、『外観』→『カスタマイズ』を選択して下さい。

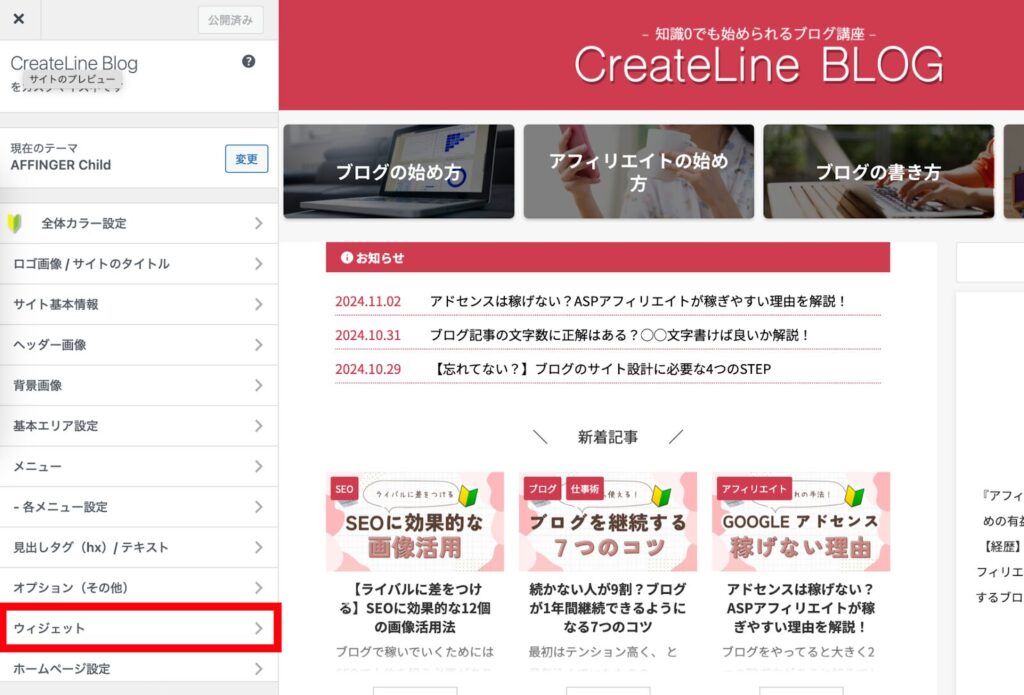
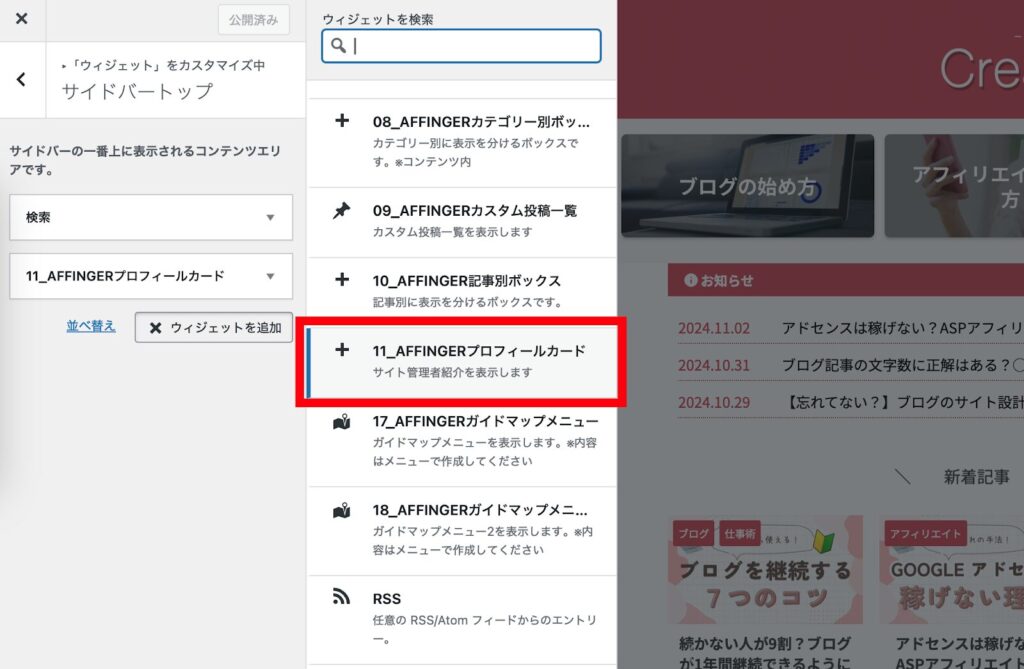
続いて『ウィジェット』をクリック。

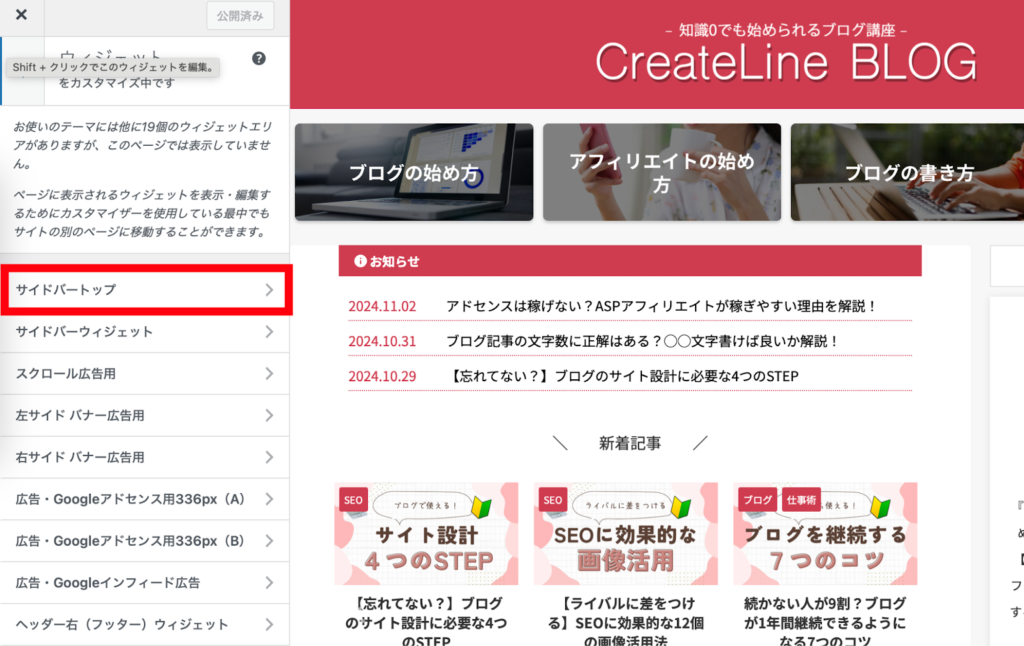
開けたら『サイドバートップ』を選択しましょう。

『11_AFFINGERプロフィールカード』という項目があるので選んで下さい。そして保存したら一旦完了です‼️

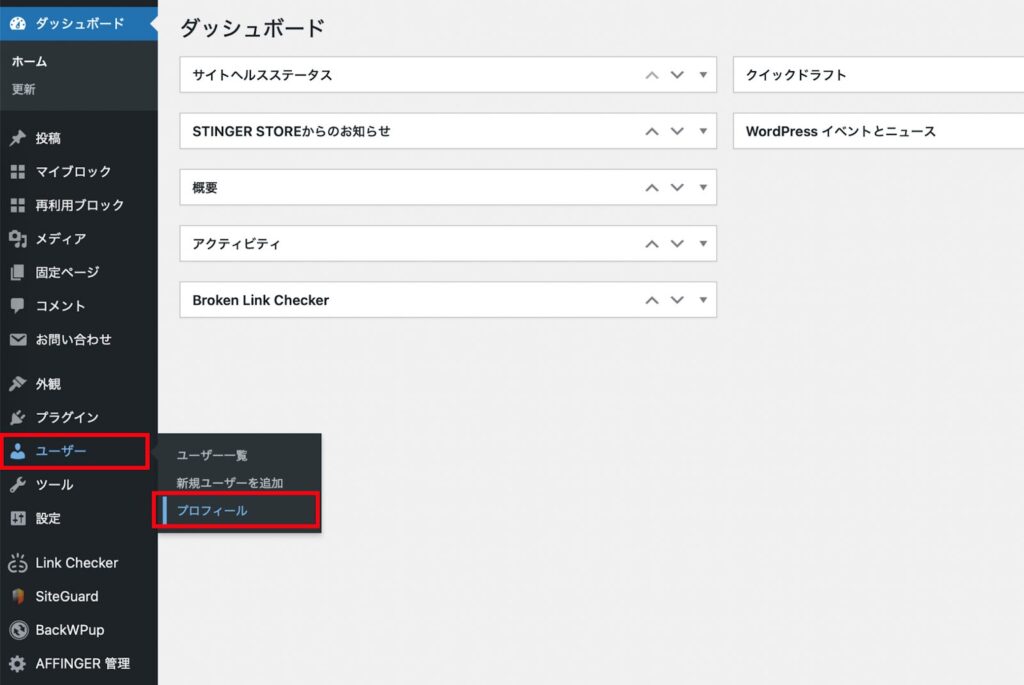
続いて、管理画面に戻って『ユーザー』→『プロフィール』を選択。

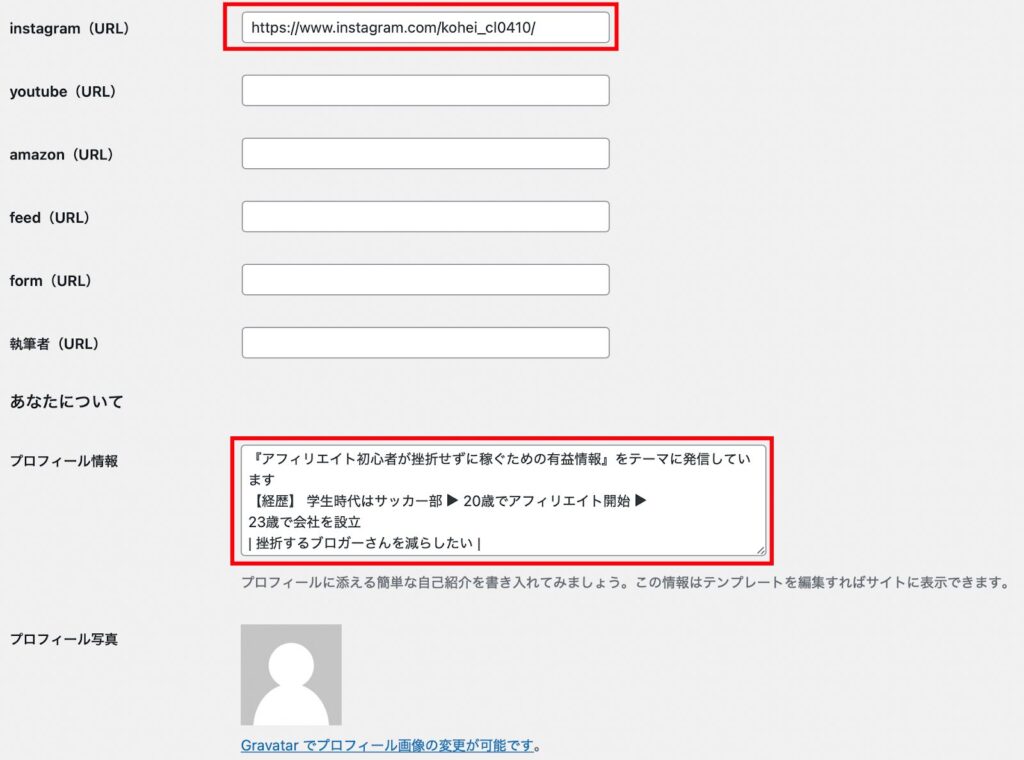
プロフィールの内容を記載していきます。お持ちの場合はSNSのURLを入れましょう。また、『プロフィール情報』の欄に自己紹介を記載していきます。

以上でプロフィールカードをサイドエリアに表示できました。
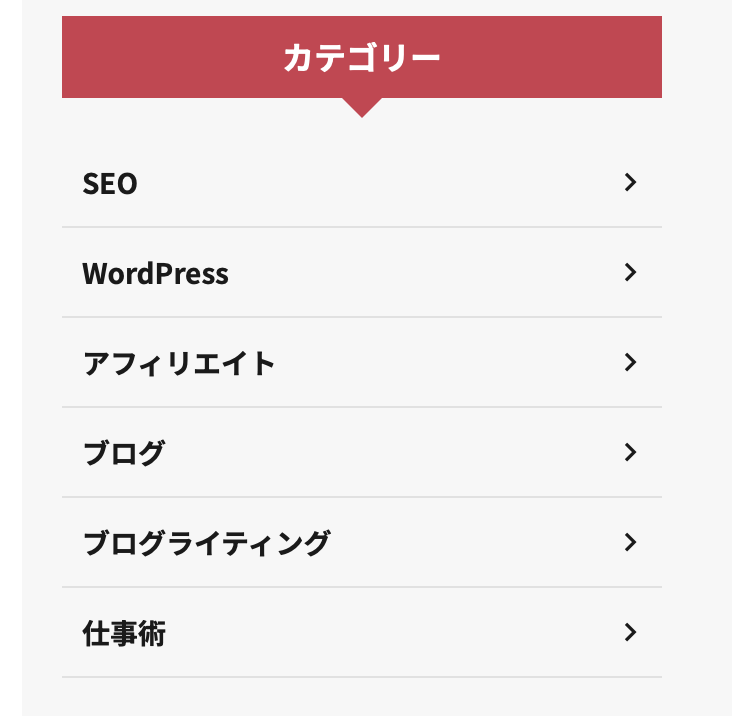
⑥カテゴリーの設置

続いて、カテゴリーをトップページに表示させます。
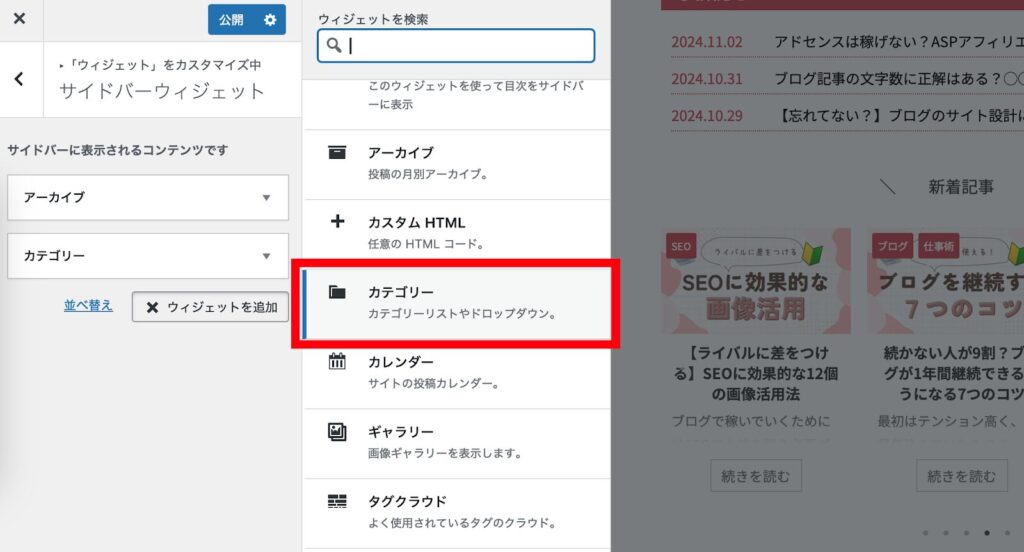
先程と同様に、『外観』→『カスタマイズ』→『ウィジェット』のページから今回は『サイドバーウィジェット』を選択して下さい。

『カテゴリー』を選択したらOKです。

最後に『公開』をクリックして保存しましょう‼️
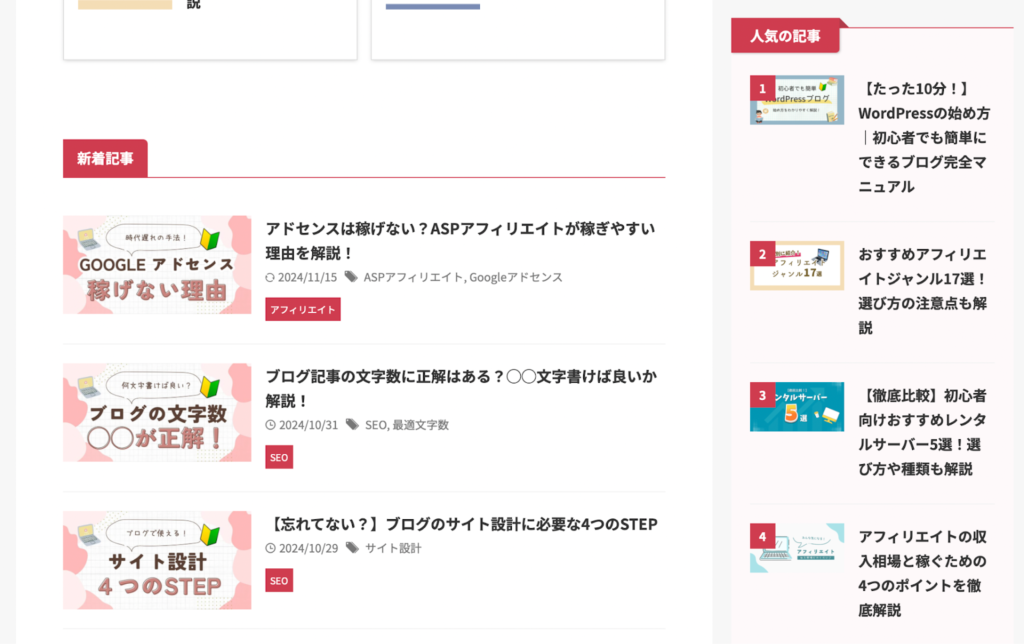
⑦人気記事の設置

サイドエリアの最後ですね。人気記事の設定を行います。
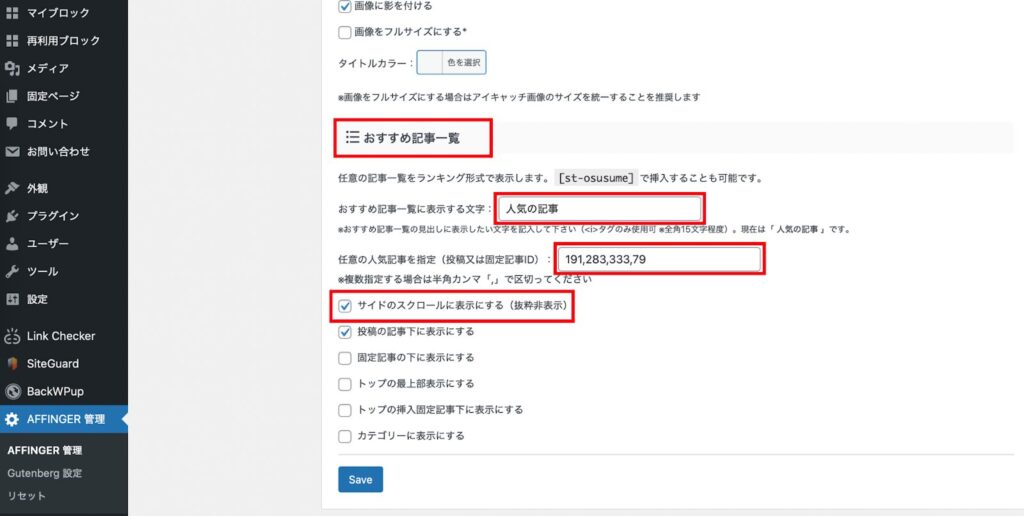
『AFFINGER管理』→『ヘッダー下/おすすめ』を選択して下さい。

『おすすめ記事一覧』の箇所をいじります。
この3つですね。

記事指定する場合は、記事のIDを貼り付けたらすぐに反映されます。記事IDは『記事一覧』から確認できます。

AFFINGER6(アフィンガー)のトップページをカスタマイズする4つの理由

だいたいの人は有料テーマを購入した瞬間がテンションが高まっています。むしろ、購入して満足する人もいるくらい💦
徐々にやる気は下がっていくのが人間心理です。つまり、購入した瞬間に下準備を終わらせておくべきなんですね。
そのため、カスタマイズする理由をきちんと押さえて、これからのブログ運営へ弾みをつけて下さい。
①カテゴリー分けされていて分かりやすい
ブログの目的は、ターゲットとしてる読者の悩みを解決することです。それ以上でもそれ以下でもありません。
つまり、見やすくないと話にならないんです。病院へ行ってもどこに受付や待合室があるか分からなかったらストレス溜まりますよね?そして二度とその病院へ行かないでしょう。

どこに何があるか分かりやすいことはブログの基本だと覚えてくださいね。
SNSの場合だと新しい情報が上に来て、古い情報は下に埋もれていきます。がしかし、ブログの場合は、図書館のように棚を作って整理整頓が出来るのが特徴の1つです。
ですので、記事を書いたら終わりではなく同ジャンルの記事はひとまとめにしたり、よく見られる記事は人気記事にまとめたりすると読者の満足度が上がるんです。
満足度が上がるとGoogleの検索順位も上がりますからね。

これ、トップページに配置しておくと喜ばれるかも!
みたいな感じで楽しみながらトップページのカスタマイズを実施するとより満足度が高いトップページが作成できるでしょう。
②見てもらいたい記事をアピールしやすい
ブログを趣味でやりたい人もいるかもしれませんが、当ブログをご覧になってる多くは稼ぐことが第一の目的だと思います。
となると、収益に直結するブログ運営が必須になります。ブログの記事には大きく分けて収益を目的とした記事と集客を目的とした記事の2つがありますが、上手に稼ぐためにはこの2つを理解することが重要です。
収益を目的とした記事
キラーコンテンツ、ピラーコンテンツなど呼び方は様々ありますが、要は商品購入へ誘導するための記事です。できるだけこの記事をトップページに配置しておくことが大切ですね。
なぜならば目に留まる場所に配置しておかないと、ただのタメになるブログで終わってしまうからです。
人でも同じく、【良い人止まり】と呼ばれることがありますが、こちらからアプローチをかけないと恋愛関係には発展しません。
商売とは価値を提供することです。価値とはお客さんが喜ぶことです。不安や悩みを解決する手段を提供するんですね。その手段が【商品・サービス】です。
恋愛でもお互い両思いであれば、早く告白するべき。
勇気が出ないからと言って、告白しないのはもったいないですよね。「もしかしたら私のこと好きじゃないのかも…」「元の関係に戻れなかったらどうしよう…」「今のままのほうがお互い幸せなのかも…」とか考えてもしょうがないです笑😅

ここぞというタイミングで距離を縮めることがとても大切なんです。
そのためにキラーコンテンツやピラーコンテンツを作成します。その記事が埋もれてしまって誰の目にも止まらなければ告白してないのと同じなので目立つ場所に配置しておこうって話ですね。
集客を目的とした記事
ブログを開設して間もない場合は、アクセスが少ないでしょう。まずはGoogleで上位にヒットするために記事を増やしていきますが、検索結果の上位にヒットしやすい記事のほうがベストです。
要は競合が少ないエリアに特化して記事を書いていくイメージです。ライバルが多ければ上位表示される難易度も上がりますからね。
集客を目的とする場合は、キーワード選定がとても大切です。1単語のみのキーワード(例えば、「美容」など)はライバルが多い傾向があります。反対に、2単語以上のキーワード(例えば、「引っ越し 見積もり おすすめ」など)はライバルが少ない傾向にあります。
そのため、Googleの上位表示を目指す場合は2単語以上のキーワードを想定して記事作成しましょう。
③回遊率やPV数のアップが期待できる
この話は記事単体でも言えますが、ビジネスにおいてお客さんの行動心理は、『答えが知りたい』ではありません。
よく、『結論を言うとお客さんが逃げちゃう』という声がありますが、実はお客さんが求めてるのは答えではなくて理由なんですね。

え?それって同じじゃない?
と思うかもですが、全く違います。答えは1つでは無いんですね。
例えば、ニキビに悩んでる20代前半男性がいたとしましょう。
みたいな流れが一般的な購入経路です。お客さんは納得しないと商品を購入しません。つまり、答えではなくて納得できる情報や理由が欲しいんです。
そのため、記事にしろ、ブログのトップページにしろ読者が求めてる情報はどんどん表に出していきましょう。今は情報を出し惜しみ、小出しにする時代ではありません。
むしろ早め早めに見てもらうことでさらに他の記事も見てくれるようになります。YouTube見てたら気づいたら1時間経ってたなんてことあると思います。それと同じイメージですね。

人は知りたい情報があれば時間を忘れて没頭する生き物です。
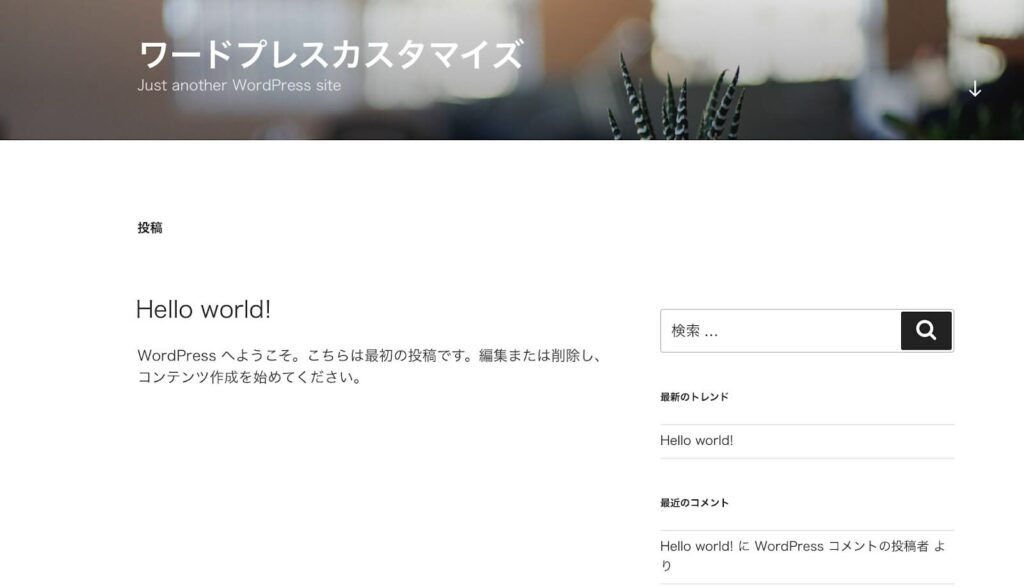
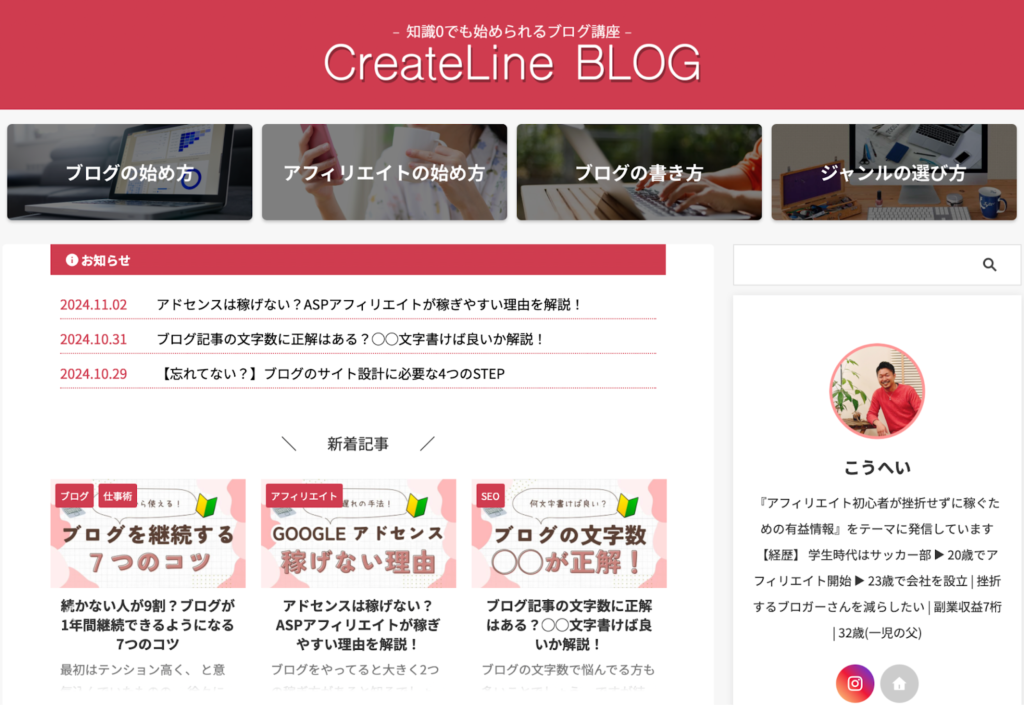
④デザインで差別化を図れる

WordPressを開設してすぐのデザインが上の画像です。良く言えばシンプルですが、まぁ色も何もありません。もちろんコンテンツも。

こっちの方が良いですよね笑😁
によってもデザインは変わりますが、私の場合は暖色系(特に赤色)をメインにデザインしています。『CreateLine BLOG』と言えば赤色だと印象に残してもらいたいからですね。
まとめ:AFFINGER6のトップページの作り方

AFFINGER6のトップページは、デザイン次第でブログの印象が大きく変わる重要な要素です。
今回紹介した手順を参考に、「読者が見やすく、自分にとっても使いやすいトップページ」を作っていきましょう!
✅ 次にやること
トップページを作ったら、次は収益化に向けてSEOや記事の書き方を学ぶステップです!
🔹 AFFINGER6をまだ持っていない人へ
🔸 「AFFINGER6なら簡単にデザインをカスタマイズできる!」
AFFINGER6をまだ持っていない場合は、まずは導入して「読まれるブログ作り」を始めましょう!
🔹 すでにAFFINGER6を持っている人へ
🟢 SEO対策&キーワード選定を学ぶなら?
➡ ラッコキーワードの使い方はこちら
🟢 収益記事を書くために必須の「記事構成&タイトル付け」を学ぼう!
➡ ブログ記事の構成3ステップ!
➡ 記事タイトル作成方法!SEO上位を目指すためのポイント5選
トップページのカスタマイズができたら、いよいよ「収益化を意識したブログ運営」のステージです。
- SEOを強化して検索上位を狙う
- キーワード選定をしっかり行う
- 読まれる記事の構成を学ぶ
「トップページを整えたけど、次に何をすればいいんだろう?」と思ったら、まずはSEOと記事の書き方を学ぶことから始めましょう!🔥