「HTMLサイトマップって必要なの?」と疑問に思っていませんか?
HTMLサイトマップは、サイトの構造を分かりやすく整理し、訪問者の利便性を高める重要な役割を果たします。特にWordPressでサイトを運営している場合、検索エンジン対策としても有効です。
本記事では、HTMLサイトマップの基本からメリット、具体的な作り方まで詳しく解説します。初心者の方でも簡単に理解できるように、シンプルな言葉を使いながら説明していきます。しっかりと活用して、サイトの利便性を向上させましょう。
HTMLサイトマップとは?SEOでの役割

HTMLサイトマップとは、サイトの全体構造を一覧にして、訪問者に見やすく表示するページのことです。
このサイトマップがあると、ユーザーは目的のページにすぐアクセスでき、検索エンジンのクローラー(サイトを巡回するロボット)もスムーズに情報を取得できます。

その結果、SEOの効果も期待できます。
HTMLサイトマップとXMLサイトマップの違い
サイトマップにはHTMLサイトマップとXMLサイトマップの2種類があります。
- HTMLサイトマップ
- 訪問者向けに作られ、サイト内のページを一覧で表示
- XMLサイトマップ
- 検索エンジン向けに作られ、クローラーが効率よくページを認識するために利用
簡単に言うと、HTMLサイトマップは「観光地の案内図」、XMLサイトマップは「警察が持っている地図」のようなものです。訪問者が迷わないための道しるべがHTMLサイトマップ、検索エンジンが巡回するための地図がXMLサイトマップという違いがあります。
関連記事:「WordPressにサイトマップを導入するべき2つの理由」
SEOにおけるHTMLサイトマップの重要性

HTMLサイトマップは、以下のようなSEO効果が期待できます。
- 訪問者が迷わず目的のページに到達できる
- クローラーの巡回がスムーズになる
- サイト全体の構造を整理しやすい
検索エンジンにとって、リンクが適切に整理されているサイトは評価が高くなります。
特に、新しく公開したページは、サイトマップに追加することでクローラーに素早く認識されやすくなります。
関連記事:「ブログをGoogle検索上位に載せるSEO3つのルール」
HTMLサイトマップのメリット3つ

HTMLサイトマップのメリット①ユーザーの回遊率向上
サイト内でユーザーがスムーズにページを移動できると、結果的に回遊率が向上します。
例えば、大型ショッピングモールに入ったとき、入口に「フロアマップ」があると便利ですよね?
それがHTMLサイトマップの役割です。どこに何があるかを一目で把握できるため、ユーザーは迷わず目的のページにたどり着けます。
HTMLサイトマップのメリット②クローラーの巡回をサポート
検索エンジンのクローラーは、リンクをたどりながらサイト内を巡回します。そのため、HTMLサイトマップがあると、クローラーがサイト内のページをより効率的に認識できます。
特に、新しいページや階層の深いページは、クローラーが見つけにくいため、サイトマップでしっかり誘導することが大切です。
HTMLサイトマップのメリット③サイトの構造が一目で分かる
HTMLサイトマップを作ることで、運営者自身もブログの構造を明確に把握できます。
- どのページが重要なのか
- どのカテゴリに属しているのか
これらを整理することで、サイトの改善点も見つかりやすくなります。
【WordPressで】HTMLサイトマップの作り方5ステップ

プラグインで簡単に作成する方法
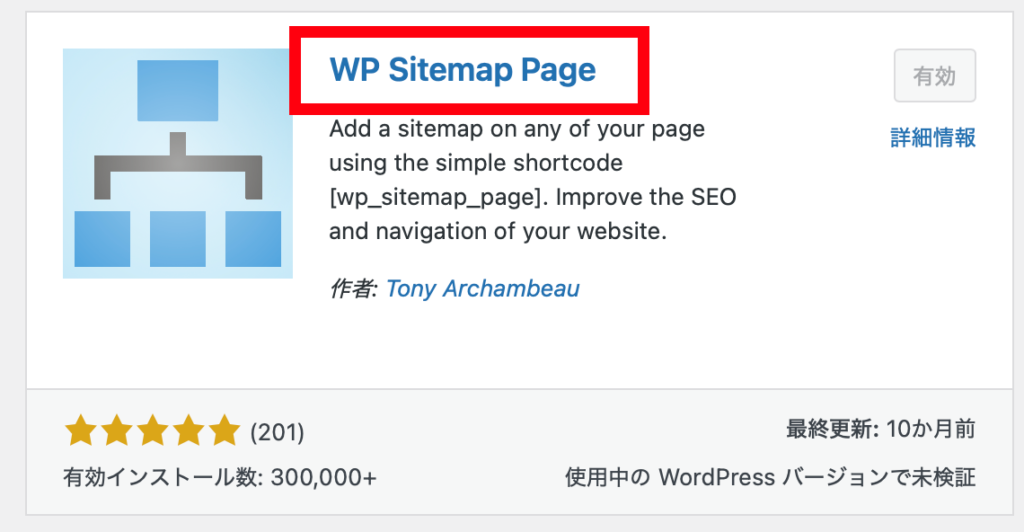
WordPressでHTMLサイトマップを簡単に作るには、「WP Sitemap Page」プラグインを使うのが便利です。

①プラグインをインストール
WordPressの管理画面から「プラグイン」→「新規追加」を開く。
「WP Sitemap Page」を検索し、インストール&有効化。
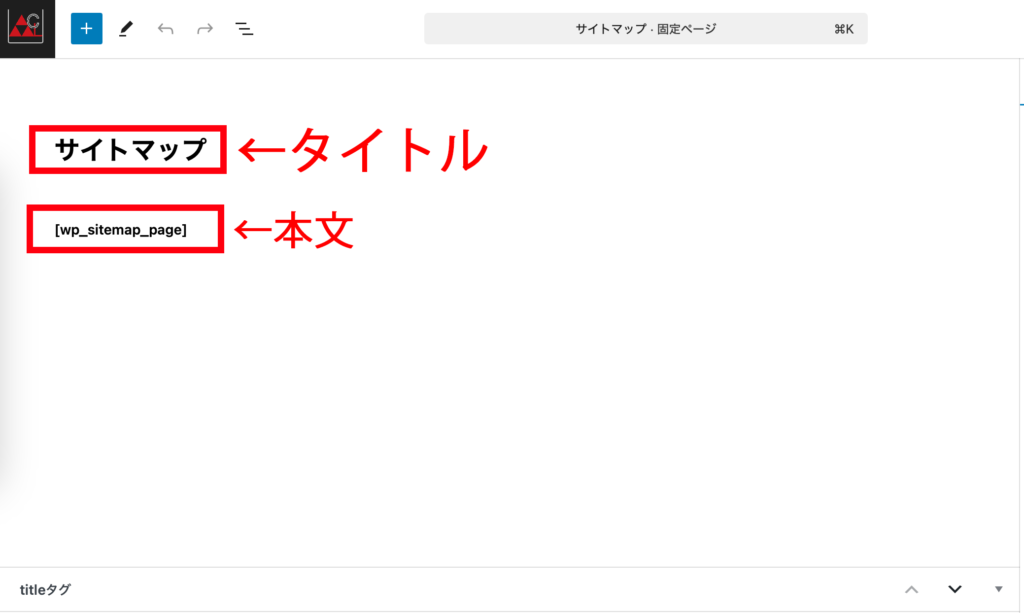
②固定ページを作成

「固定ページ」→「新規追加」をクリック。
タイトルを「サイトマップ」などに設定。
③ショートコードを挿入
記事本文に以下のショートコードを記入。
[wp_sitemap_page]④公開する
作成した固定ページを「公開」ボタンで公開。
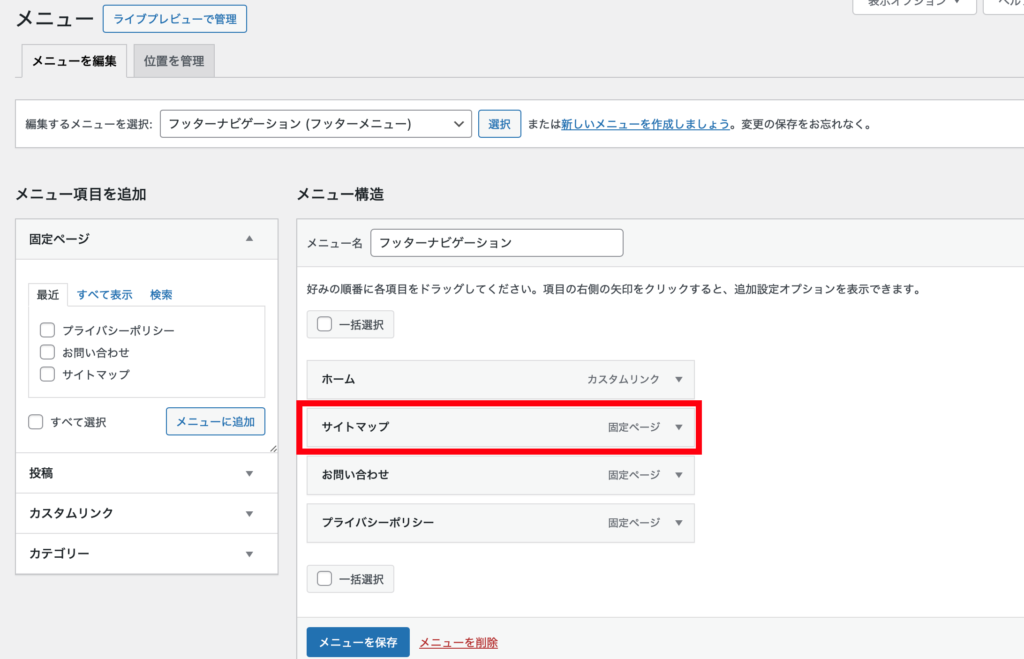
⑤メニューに追加

「外観」→「メニュー」から、作成したサイトマップページをナビゲーションに追加。

この方法なら、サイトの更新に合わせて自動的にサイトマップが更新されます。
関連記事:「【保存版】WordPressで導入すべきおすすめプラグイン12選」
手動で作る方法(HTML+CSS)
プラグインを使いたくない場合は、手動でHTMLサイトマップを作ることもできます。
- 固定ページを作成
- ページ内にHTMLでリンク一覧を作成
- CSSでデザインを整える
- メニューに追加
手動で作ると自由度が高くなりますが、ページを追加するたびに手動更新が必要です。
HTMLサイトマップを作成する際の3つの注意点
- ページ数が多すぎる場合はカテゴリー分けする
- リンク切れがないか定期的に確認する
- サイトのレイアウトに合わせてデザインを調整する

特に、100ページ以上あるサイトでは、適切にカテゴリ分けしないと見にくくなります。
まとめ
HTMLサイトマップは、ユーザーの利便性を向上させ、検索エンジンの評価を高めるために重要な役割を果たします。
HTMLサイトマップのおさらい
プラグインを使えば簡単に作成できるので、まだ導入していない方は早めに設置しましょう。

SEO対策とユーザーの利便性向上のために、HTMLサイトマップを活用してくださいね!
関連記事:「【月1万円稼ぐ】アフィリエイトブログ構築13ステップ」