ブログのSEOを強化したいと考えたことはありませんか?
画像を正しく検索エンジンに伝えるためには、「Alt属性」の設定が欠かせません。Alt属性は、画像が表示されない場合に代わりのテキストを表示したり、検索エンジンが画像の内容を理解するのに役立ちます。
しかし、適当に設定するとSEO効果を得られないだけでなく、逆効果になることもあります。
本記事では、Alt属性の基本からGoogleが評価する書き方、具体的な最適化手順、注意すべきポイントまで詳しく解説します。
初心者の方でも実践できるように、わかりやすく説明していきますので、最後までご覧ください。
Alt属性とは?SEO効果を高めるために必要な理由

ブログを運営するうえで、

画像をどのように検索エンジンに認識させるかを意識したことはありますか?
文章は検索エンジンによって解析されやすいですが、画像はそのままでは内容を理解してもらえません。

そこで重要になるのが「Alt属性」です。
Alt属性とは、画像が表示されないときに代替テキストを表示するためのHTMLタグの一種です。検索エンジンは画像の内容を直接把握できないため、Alt属性を参照して何が描かれているのかを判断します。
つまり、適切に設定することで、SEO効果を高めることができるのです。
また、Alt属性はSEO対策だけでなく、視覚に障害のある人が音声読み上げソフトを使用した際にも役立ちます。さらに、インターネットの接続環境が悪く画像が読み込めないときにも、Alt属性が設定されていればユーザーに情報を伝えることができます。
このように、Alt属性は検索エンジンとユーザーの両方にとって重要な役割を果たします。

それでは、Alt属性を適切に設定することで得られる4つのメリットについて詳しく見ていきましょう。
Alt属性の基本とその役割
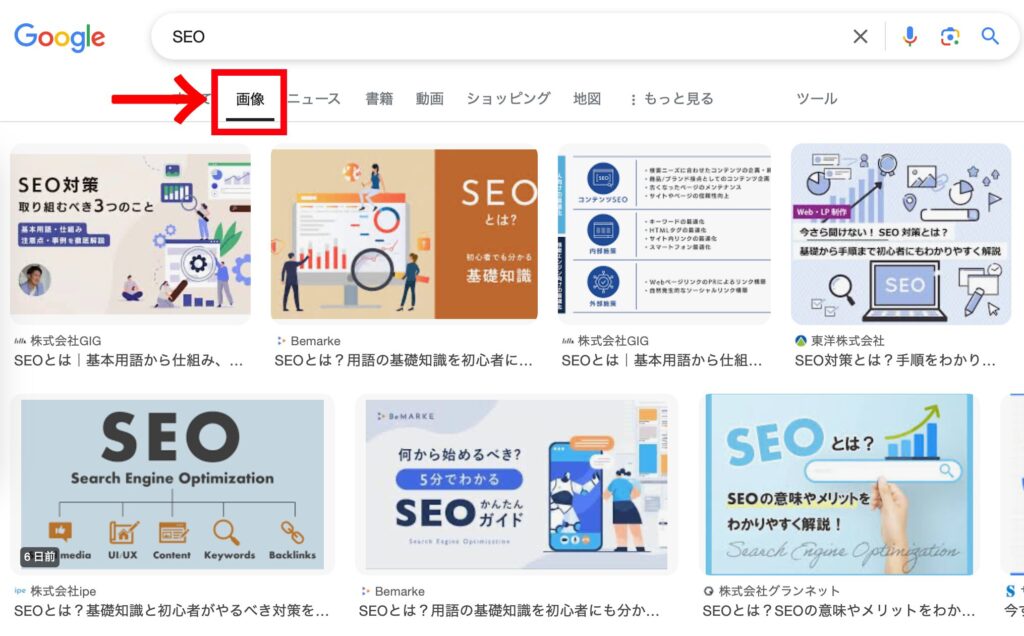
Alt属性の基本とその役割①画像検索結果に表示される

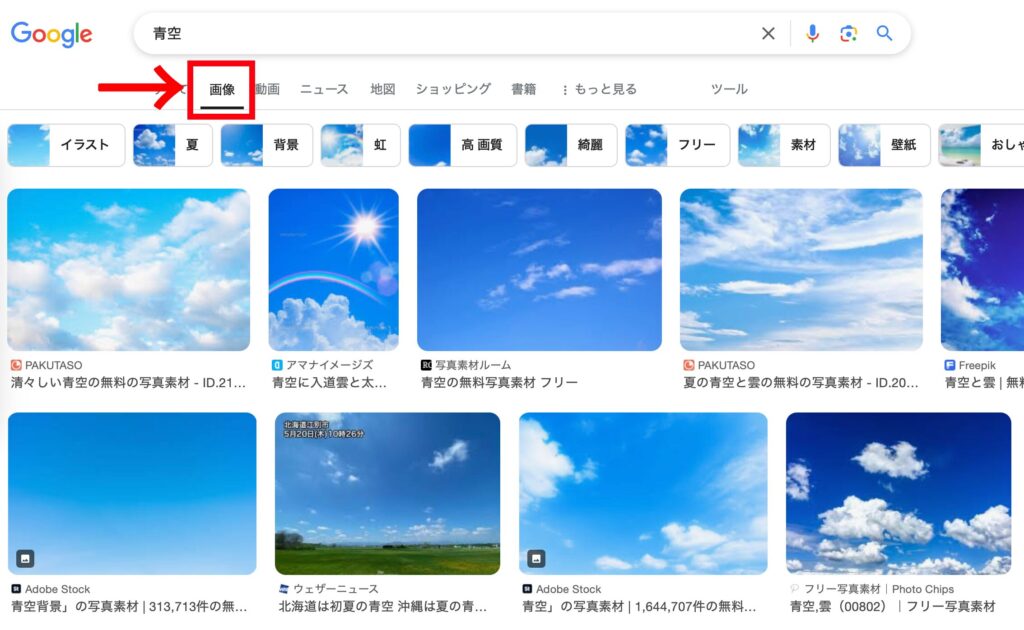
Alt属性を適切に設定すると、Google画像検索の結果に表示される可能性が高まります。
これは、検索エンジンがAlt属性の内容をもとに、画像の意味を理解しやすくなるためです。特に、ブログ記事で使う画像にAlt属性をしっかり設定することで、画像検索経由でのアクセスを増やすことができます。
画像検索でのAlt属性の役割
- Googleは画像の内容をAlt属性を参考にして認識する
- Alt属性が適切だと、画像検索の上位に表示されやすくなる
- 画像検索からの流入が増え、ブログのアクセスアップにつながる
✅ 良いAlt属性の例alt="春に咲く満開の桜並木の風景"(内容が具体的に伝わる)
❌ 悪い例alt="画像1"(何の画像か分からない)

適切なAlt属性を設定することで、画像検索からの流入を増やし、ブログのアクセスアップに貢献できます。
Alt属性の基本とその役割②視覚障害者向けの音声リーダーに対応

Alt属性は、視覚に障害のあるユーザーにとって重要な役割を果たします。
音声読み上げソフト(スクリーンリーダー)は、ページ内のテキストを読み上げる際に、画像のAlt属性も読み上げます。そのため、画像の内容を適切に伝えるAlt属性を設定することで、視覚障害のあるユーザーにも情報を提供できるのです。
視覚障害者に配慮したAlt属性のポイント
- 画像の内容を簡潔に伝える(50文字以内を目安にする)
- 装飾画像にはAlt属性を空にする(音声リーダーに不要な情報を与えないため)
- 重要な情報を含む画像には、具体的な説明を入れる
✅ 良い例alt="東京タワーの夜景を撮影した写真"(画像の内容が伝わる)
❌ 悪い例alt="アイコン"(何のアイコンか不明)

Alt属性を適切に設定することで、すべてのユーザーが情報を正しく受け取れるようになります。
Alt属性の基本とその役割③サイトのアクセシビリティ向上
Alt属性を適切に設定することは、サイトのアクセシビリティを向上させるうえで非常に重要です。
アクセシビリティとは、「すべてのユーザーが快適に情報を得られる状態」を指します。視覚に障害のある人だけでなく、インターネット環境が不安定な状況でも、画像の代わりにAlt属性のテキストが表示されることで、ユーザーに必要な情報を届けることができます。
Alt属性がアクセシビリティ向上に貢献する理由
- 画像が表示されないときに、代替テキストが表示される
- 音声リーダーを使うユーザーにも情報が伝わる
- 画像検索に強くなり、サイトの利便性が向上する
✅ 良いAlt属性の例alt="WordPressでAlt属性を設定する方法を解説"(具体的に伝わる)
❌ 悪い例alt="クリックしてください"(意味が伝わらない)
Alt属性の適切な設定は、SEO対策だけでなく、ユーザーの利便性向上にもつながるため、意識して設定しましょう!
Alt属性の基本とその役割④SEO評価の向上

Googleは、画像を含むページ全体の情報を評価する際に、Alt属性の内容を考慮します。
Alt属性を適切に設定すると、検索エンジンがページの内容をより正確に把握できるようになり、結果として検索順位の向上につながる可能性があります。
関連記事:『アフィリエイト記事の書き方|SEOで上位表示する9ステップ』
Alt属性がSEO評価を高めるポイント
- Googleが画像の意味を理解しやすくなる
- 画像検索からの流入が増える
- コンテンツの質が高まり、検索順位の向上につながる
✅ 良い例alt="ブログのSEO対策としてAlt属性を設定する方法"
❌ 悪い例alt="SEO ブログ Alt属性 SEO効果"(キーワードの羅列はNG)

適切なAlt属性を設定することで、サイト全体のSEO評価を高めることができます。
Googleが評価するAlt属性の正しい使い方

Alt属性を正しく設定すると、検索エンジンが画像の内容を理解しやすくなり、SEO効果が向上します。しかし、単にAlt属性を入れれば良いというわけではありません。間違った方法で設定すると、効果が得られないばかりか、逆に検索順位を下げる原因になることもあります。
特に、キーワードの詰め込みや意味のないAlt属性の記述は、Googleからスパムと判断される可能性があるため注意が必要です。
Googleは画像の内容を適切に伝えるAlt属性を評価し、検索結果に反映させます。そのため、Alt属性を設定するときは、検索エンジンのルールに従い、シンプルかつ分かりやすい文章にすることが大切です。
関連記事:『ブログをGoogle検索上位に載せるSEO3つのルール』
具体的には、画像の内容を簡潔に説明しながら、適切なキーワードを自然に盛り込むことが求められます。また、画像の用途によってAlt属性を使い分けることも重要です。
それでは、Googleの評価を高めるAlt属性の書き方について、3つのポイントを詳しく見ていきましょう。
Googleの評価を高めるAlt属性の書き方①画像の内容を的確に表現する
Alt属性の役割は、検索エンジンや視覚障害のあるユーザーに画像の内容を伝えることです。そのため、Alt属性の文章は、画像を見なくても内容が分かるように的確に表現する必要があります。
✅ 良い例alt="春に咲く満開の桜並木の風景"(画像の内容が具体的に伝わる)
❌ 悪い例alt="画像1"(内容が不明)alt="風景"(あいまいすぎる)

検索エンジンは画像を直接認識できません。
適切なAlt属性を設定することで、Googleが画像の意味を理解し、SEO評価が向上します。
Googleの評価を高めるAlt属性の書き方②キーワードを不自然に詰め込まない
SEO対策のためにAlt属性にキーワードを入れるのは有効ですが、無理に詰め込むと逆効果になります。Googleはキーワードの過剰使用をスパムと判断し、検索順位を下げることがあるため注意が必要です。
✅ 良い例alt="ブログのSEOを高めるAlt属性の設定方法"(自然な文章)
❌ 悪い例alt="SEO Alt属性 SEO対策 ブログ Alt属性 SEO効果"(キーワードを羅列)
検索エンジンは、Alt属性がユーザーにとって役立つ情報かどうかを判断します。

不自然なキーワードの詰め込みは避け、読みやすい文章を意識しましょう。
Googleの評価を高めるAlt属性の書き方③画像の役割に応じて使い分ける

すべての画像にAlt属性を設定すれば良いというわけではありません。
装飾目的の画像(背景画像、罫線、アイコンなど)にAlt属性を設定すると、検索エンジンが不要な情報を処理してしまい、SEOの評価に悪影響を与える可能性があります。
装飾目的の画像にAlt属性を設定すると、検索エンジンが不要な情報を認識し、SEO評価の妨げになる可能性があります。

適切に使い分けることが重要です。
Alt属性を活用したSEO最適化の5ステップ

Alt属性を適切に設定することで、検索エンジンが画像の内容を正しく理解し、SEO効果を向上させることができます。
しかし、間違った設定をしてしまうと、検索エンジンが意図しない情報を読み取ってしまい、逆に評価が下がることもあります。そのため、Alt属性の設定には一定のルールと最適化の手順が必要です。
例えば、画像の説明が曖昧だったり、不要な装飾画像にまでAlt属性を設定していたりすると、検索エンジンが適切に情報を処理できません。また、キーワードを詰め込みすぎると、スパムと見なされて評価が下がる可能性もあります。
つまり、Alt属性の設定には明確な手順があり、それを実践することでSEOの成果を最大化出来るんです!

では、SEO効果を最大限に引き出すための5つの具体的なステップを紹介します。
Alt属性を活用したSEO最適化の5ステップ
Alt属性の活用5ステップ①画像の意味を簡潔に伝える
Alt属性の文章は、画像の内容を簡潔かつ明確に表現することが大切です。長すぎると読みにくく、短すぎると情報が不足します。
悪い例:alt="画像1"(内容が伝わらない)
良い例:alt="赤いチューリップが咲く庭の写真"(具体的な説明)
Alt属性の活用5ステップ②関連するキーワードを自然に入れる
SEO対策のためには、Alt属性に関連するキーワードを入れることが有効です。しかし、不自然な詰め込みは避けましょう。
悪い例:alt="ブログ Alt属性 SEO効果 Alt属性 SEO対策"(キーワードの羅列)
良い例:alt="ブログにおけるAlt属性のSEO効果とは?"(自然な文章)

キーワードはあくまで自然に入れることが重要です。
無理に詰め込むとGoogleからスパムと判断される可能性があります。
Alt属性の活用5ステップ③装飾画像のAlt属性は空にする
デザインの一部として使われる画像には、Alt属性を設定しない方が適切です。
検索エンジンは不要な情報を避け、より重要な情報を評価しやすくなります。
悪い例:alt="緑色のボタン"(装飾画像に不要な情報を入れる)
良い例:alt=""(装飾目的なら空欄にする)
Alt属性の活用5ステップ④商品画像には詳細な説明を入れる
特にECサイトやブログで商品画像を扱う場合、Alt属性の内容が売上に直結することもあります。
商品の特徴や用途を具体的に記載することで、検索結果での評価を上げることができます。
悪い例:alt="スマートフォン"(何のスマホか不明)
良い例:alt="iPhone 15 Pro シルバー 128GB"(具体的に記述)

商品画像は検索エンジンでの表示機会が多いため、丁寧なAlt属性の設定が求められます。
Alt属性の活用5ステップ⑤画像検索の流入を狙う設定をする
Googleの画像検索を活用することで、ブログへの流入を増やすことができます。
そのためには、Alt属性とあわせて画像ファイル名や周辺テキストも最適化することが重要です。

このように、Alt属性と画像検索の最適化を組み合わせることで、SEO効果をさらに高めることができます。
SEO効果を下げるAlt属性のNG例3選

Alt属性は正しく設定すればSEO効果を高めることができますが、間違った使い方をすると逆に評価を下げてしまうことがあります。
特に、Googleのガイドラインに反するAlt属性の設定は、検索順位の低下につながる可能性があるため注意が必要です。
よくあるミスとして、
- キーワードを詰め込みすぎる
- Alt属性を空白のままにする
- 意味のないAlt属性を設定する
といったものがあります。
これらのミスは、検索エンジンが画像の内容を正しく判断できなくなる原因となり、結果的にSEOに悪影響を及ぼします。また、ユーザーにとっても使い勝手が悪くなり、ブログの離脱率が上がる可能性があります。
ここでは、Alt属性の設定でやってしまいがちな3つのNG例を詳しく解説します。

これらのミスを避けることで、より効果的なSEO対策が可能になります。
【NG例1】キーワードを詰め込みすぎる
Alt属性にキーワードを入れることはSEOにおいて重要ですが、過剰に詰め込むと逆効果になります。Googleは不自然なキーワードの羅列をスパムと判断するため、検索順位の低下につながることがあります。
悪い例:alt="SEO Alt属性 SEO効果 Altタグ Alt属性 SEO対策"
良い例:alt="SEO対策におけるAlt属性の役割を解説"
自然な文章を意識してAlt属性を設定することで、Googleの評価を高めることができます。
【NG例2】Alt属性を空白のままにする
画像をアップロードした際に、Alt属性を設定しないまま放置すると、SEOの評価を下げる原因になります。
検索エンジンは画像の内容を理解できず、画像検索にも表示されにくくなります。また、視覚障害者向けの音声リーダーも画像の内容を読み上げることができなくなるため、アクセシビリティの低下につながります。
悪い例:alt=""(検索エンジンに画像の内容が伝わらない)
良い例:alt="春に咲く満開の桜並木の風景"

Alt属性を適切に設定することで、SEOの評価を高めることができます。
【NG例3】意味のないAlt属性を設定する
Alt属性を設定すること自体は大切ですが、意味のない内容を入れてしまうと逆効果になることがあります。
特に、「画像1」「photo」「無題」といったAlt属性は、検索エンジンにとって何の情報も提供しません。そのため、適当にAlt属性を設定するのではなく、画像の内容がわかるように書くことが重要です。
悪い例
alt="画像1"alt="photo"alt="アイコン"
良い例
alt="紅葉が美しい京都の嵐山の景色"
検索エンジンは画像の内容をAlt属性で判断するため、具体的な説明を入れることがSEO効果を高めるポイントになります。
実際にAlt属性を設定する方法【WordPress編】

AFFINGER6を使ってブログを運営している方は、簡単にAlt属性を設定できます。
Alt属性を適切に設定することで、画像検索からの流入を増やし、SEO効果を高めることができます。ここでは、WordPress(AFFINGER6)でのAlt属性の設定方法をステップごとに解説します。
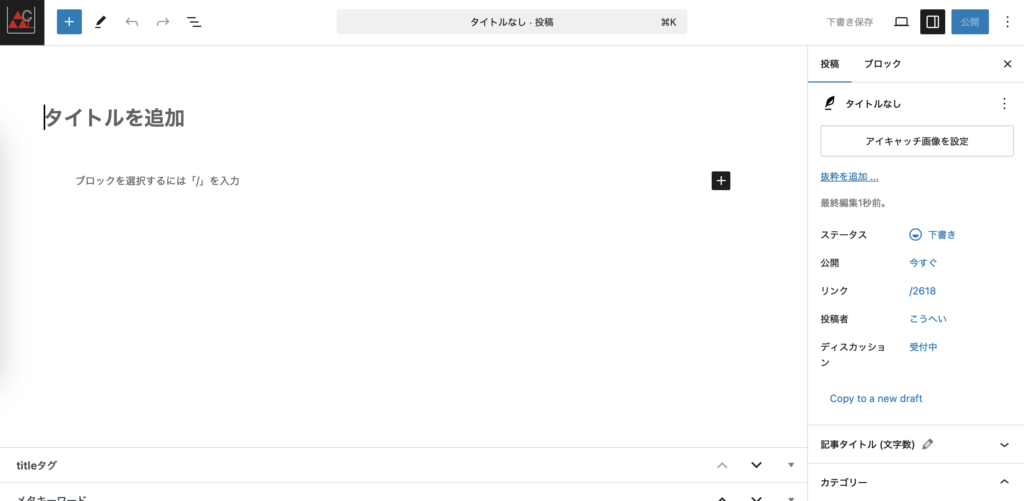
【ステップ1】投稿画面で画像を挿入する
まず、WordPressの投稿画面を開き、Alt属性を設定したい画像を挿入します。

- WordPressの投稿画面に移動(ダッシュボード → 投稿 → 新規追加 または 既存の投稿を編集)
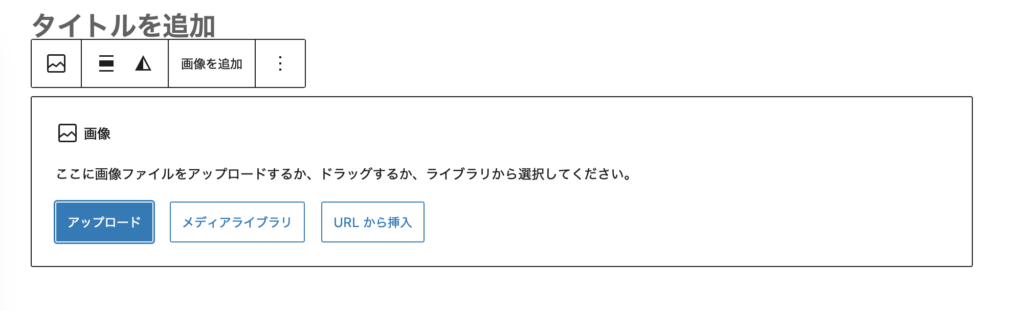
- エディター内で「画像ブロック」を選択
- 「アップロード」または「メディアライブラリ」から画像を選択

ここまでの作業で、画像を記事内に挿入できますが、Alt属性はまだ設定されていません。次のステップでAlt属性を入力していきます。
【ステップ2】Alt属性を入力する
画像を選択したら、Alt属性を適切に設定します。

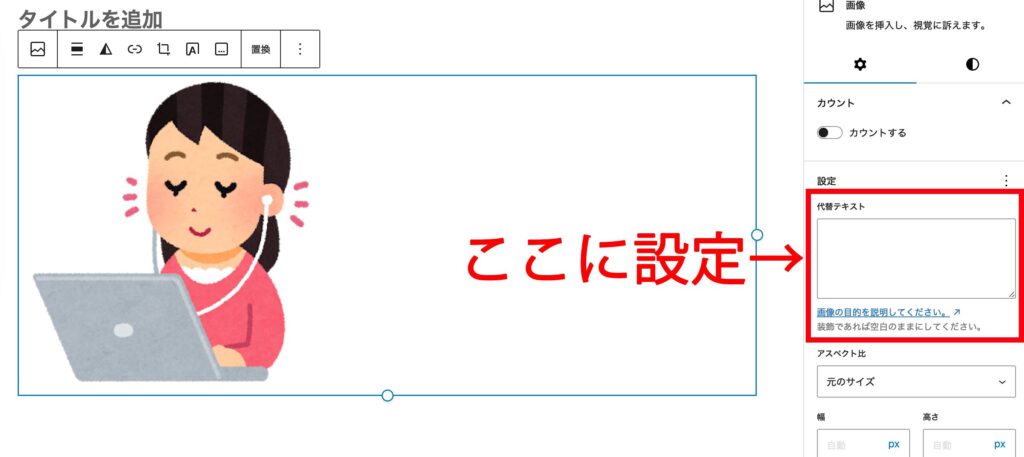
- 挿入した画像をクリック
- 画面右側の「画像設定」パネルを確認
- 「代替テキスト(Altテキスト)」の欄に適切な説明を入力

最後に保存したらOKです!
【ステップ3】設定を確認して保存
Alt属性を入力したら、最後に確認して保存します。

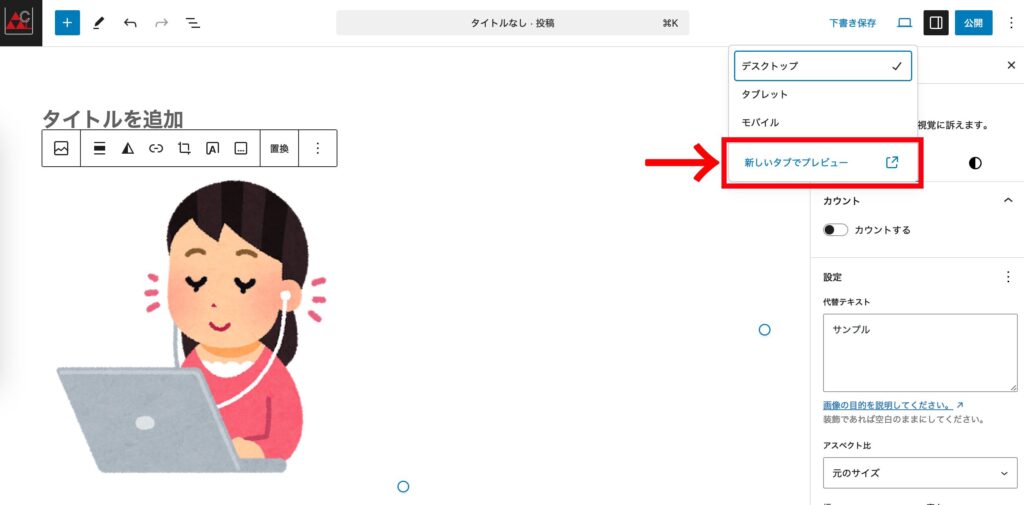
- 投稿をプレビューしてAlt属性が正しく設定されているか確認
- 「更新」または「公開」ボタンをクリックして保存

これで、AFFINGER6を使ったAlt属性の設定は完了です。
AFFINGER6を使えばSEO対策がもっと簡単に!

AFFINGER6は、SEOに強いWordPressテーマとして多くのブロガーに選ばれています。
簡単にAlt属性を設定できるだけでなく、記事の表示速度や内部リンクの最適化機能も充実しているため、SEO効果をさらに高めることができます。
まとめ

Alt属性は、SEOの効果を高めるだけでなく、ユーザーにとっても役立つ重要な要素です。
適切な設定を行うことで、検索エンジンからの評価を上げ、ブログのアクセス増加につながります。

以上のポイントを押さえ、ブログのSEOを強化していきましょう!