AFFINGER6で比較表を作ってみたいけど、どうやって作ればいいの?
そんな悩みを抱えていませんか?
比較表は、読者にわかりやすく情報を伝え、商品選びをサポートできる強力なツールです。特にアフィリエイトブログでは、比較表の有無でクリック率や成約率が大きく変わることもあります。
本記事では、AFFINGER6を使って「初心者でも簡単に比較表を作る方法」を画像つきで丁寧に解説します。基本の作り方からHTMLでの応用、収益につなげるコツまでまとめていますので、最後まで読めばすぐに実践できますよ!
AFFINGER6で比較表は簡単に作れる?
AFFINGER6は高機能で自由度の高いWordPressテーマですが、比較表の作成もとても簡単です。
- WordPress標準の「テーブルブロック」が使える
- AFFINGER6専用の装飾や色指定ができる
- HTMLやCSSのカスタマイズも可能
つまり、初心者はブロックエディターでシンプルに、慣れてきたらHTMLで見栄え良く、というように段階的にレベルアップできるのが魅力です。
【準備編】比較表の設計で決めるべき3つのこと
比較表を作る前に、以下の3つを整理しておきましょう。
- 目的:価格の比較?機能の比較?それともメリットの整理?
- 項目:横軸(サービス名)・縦軸(特徴や条件)を明確に
- 対象:どの製品・サービス・テーマを比較するか?

事前に設計しておくことで、読みやすく・迷わせない表を作ることができます。
【基本】AFFINGER6の「テーブル」ブロックで作る方法
初心者におすすめなのは、ブロックエディターでの「テーブル」ブロックの活用です。
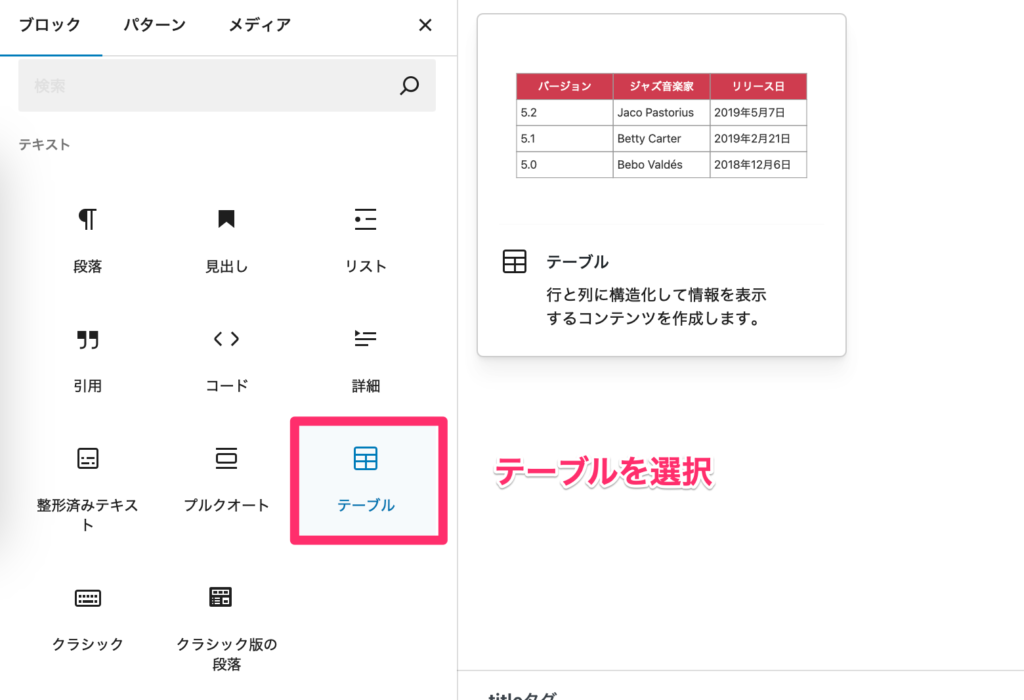
①記事編集画面で「+」ボタンをクリック
②「テーブル」を選択

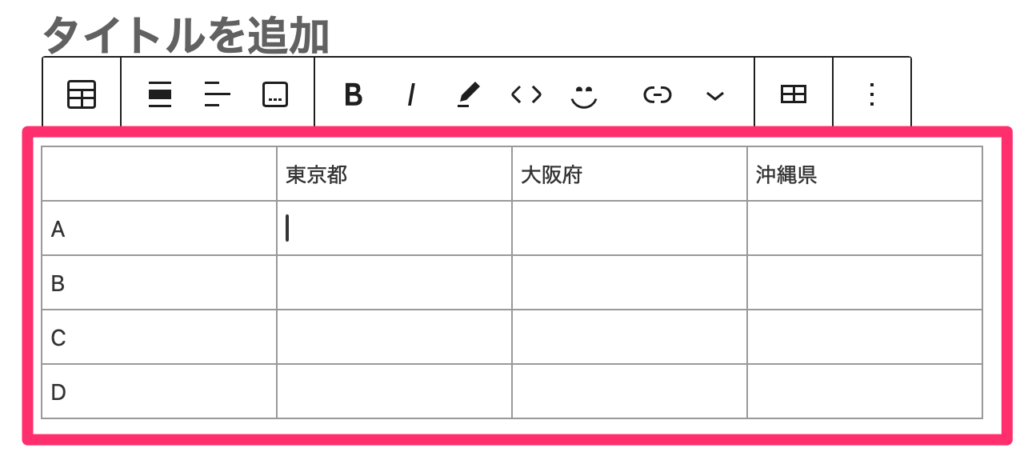
③行数・列数を入力して表を作成

③各セルに内容を入力

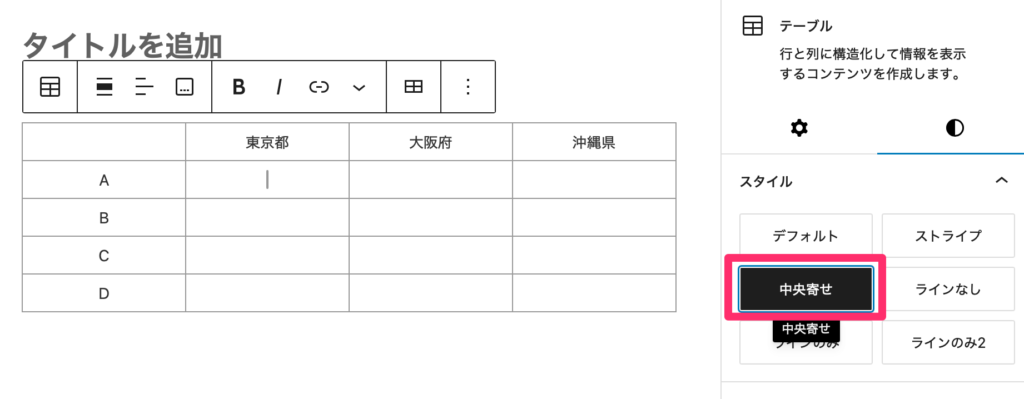
④上部メニューで中央揃え・背景色などを設定


AFFINGER6を使っていれば、テーマ側のデザイン設定とも自然にマッチして、見やすく整った表が作れます。
【応用】HTMLで装飾した比較表を作る手順
見た目にこだわりたい方や、スマホでも崩れにくい表を作りたい方は、HTMLを使うのがおすすめです。
例:AFFINGER6で使えるシンプル比較表のHTML
htmlコピーする編集する<table class="ta1">
<tr>
<th>項目</th>
<th>サービスA</th>
<th>サービスB</th>
</tr>
<tr>
<td>価格</td>
<td>10,000円</td>
<td>8,000円</td>
</tr>
<tr>
<td>SEO対策</td>
<td>◎</td>
<td>○</td>
</tr>
<tr>
<td>カスタマイズ性</td>
<td>○</td>
<td>△</td>
</tr>
</table>
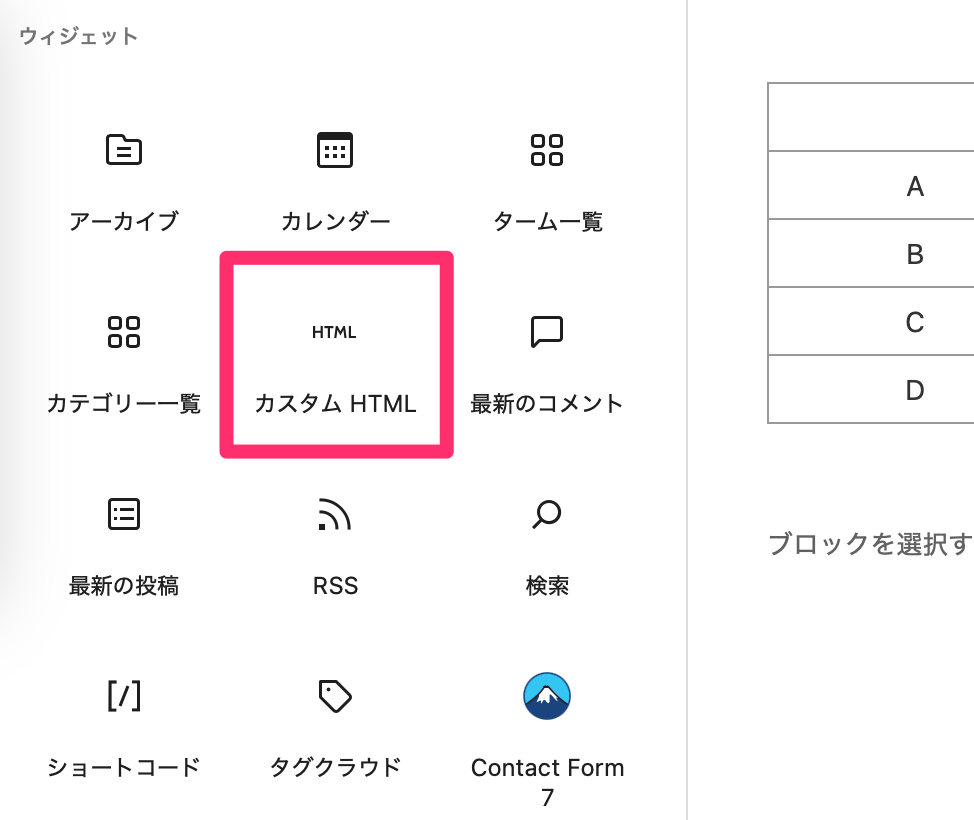
このHTMLコードを「カスタムHTML」ブロックに貼り付ければOK!

必要に応じてCSSで背景色や枠線を追加すれば、さらにオシャレに仕上がります。
【実例】AFFINGER6で作った比較表のサンプル紹介

以下は、実際にAFFINGER6で作成した比較表の例です。
| テーマ名 | 価格(税込) | SEO対策 | 初心者向け | カスタマイズ性 |
|---|---|---|---|---|
| AFFINGER6 | 14,800円 | ◎ | ○ | ◎ |
| SWELL | 17,600円 | ◎ | ◎ | ○ |
| JIN:R | 19,800円 | ○ | ◎ | △ |
※この表はテーブルブロックで作成可能。色分けやアイコンも加えると、視認性がさらにアップします。
表を使って収益を上げるためのコツ

ただ比較表を作るだけではもったいない!
アフィリエイト収益につなげるには、次の工夫が重要です。
ポイント
- 表の下にアフィリエイトリンクを設置する
- 「おすすめ」や「一番人気」といった装飾マークを加える
- 表の上部・下部に解説文や導線リンクを追加する
AFFINGER6は「おすすめラベル」や「ボタンパーツ」も簡単に入れられるので、表と組み合わせて自然にクリックを促すことができます。
まとめ
AFFINGER6を使えば、初心者でも簡単に見やすい比較表が作れます。
- まずはテーブルブロックでシンプルに作成
- 慣れてきたらHTMLで装飾してステップアップ
- 収益化には導線や訴求力のあるデザインも大切
比較表は、読者の理解を助けるだけでなく、アフィリエイト成約率アップにも直結する重要な要素です。

ぜひこの記事を参考に、あなただけの比較表を作ってみてください!
合わせて読みたい