ブログの見た目は、読者が記事を読むかどうかを決める重要な要素です。
いくら内容が良くても、デザインがごちゃごちゃしていたり、文字が詰まりすぎていたりすると、途中で読むのをやめてしまう人が増えてしまいます。
特に、副業でブログを運営する人にとって、読者の滞在時間を伸ばすことはSEO対策にもつながるため、見た目の整ったブログ作りは必須です。

では、どのようにすれば読みやすく、見やすいブログを作れるのでしょうか。
本記事では、シンプルで統一感のあるブログデザインのコツを7つ紹介し、やってはいけないNGデザインまで詳しく解説します。
また、ブログの見た目は読者の滞在時間や離脱率に大きく影響します。特に、読みやすく整理された記事はSEO効果も期待できます。
ブログ全体のデザインについて詳しく知りたい方は「【図解付き】AFFINGER6のトップページの作り方」をご覧ください。
ブログデザインの重要性とは

ブログのデザインは、読者の滞在時間や行動に大きく影響します。
読みづらいデザインのブログは、内容が良くても離脱率が高くなり、検索順位にも悪影響を与えることがあります。
読みにくいブログは離脱率が高い
ブログのデザインが整っていないと、読者はすぐに離脱してしまいます。例えば、以下のようなブログを想像してみてください。
- 文字が小さすぎて読みにくい
- 改行がなく、文章が詰まりすぎている
- カラフルすぎてどこが重要かわからない
- 画像やイラストがなく、文章だけで説明されている
これでは、読者は読みづらいと感じ、すぐに別のサイトへ移動してしまいます。ブログの記事は、単なる情報の羅列ではなく、読みやすく整理された読み物であるべきです。
見やすいデザインがSEOにも有利
SEO対策の一環として、ブログのデザインを整えることも重要です。
Googleなどの検索エンジンは、読者の滞在時間やスクロール率を評価基準の一つとしています。つまり、見やすいデザインで滞在時間を長くすれば、検索順位が上がる可能性があります。
また、見た目が整ったブログは、読者がこのブログは信頼できると感じやすくなります。

結果として、リピーターが増え、SNSでシェアされる機会も増えるでしょう。
ブログの装飾を使う7つのコツ

ブログの装飾は、単なるデザインではなく、読者にとっての「読みやすさ」や「理解しやすさ」に直結します。
適切な装飾を取り入れることで、記事の内容が伝わりやすくなり、滞在時間の向上やSEO効果にもつながります。

ここでは、ブログの装飾を効果的に使う7つのコツを紹介します。
ブログの装飾を使う7つのコツ
ブログの装飾を使う7つのコツ①太字やマーカーで重要なポイントを強調する
文章の中で特に重要な部分は、視覚的に目立たせることが大切です。
読者がパッと見たときに、どの情報が大事なのかが分かるようにしましょう。
具体的な方法
- キーワードや結論部分を「太字」にする
- 重要なフレーズには「マーカー」を使う
- 1つの段落内で強調しすぎない(1〜2か所程度に留める)
例えば、教科書で大事な部分が赤線でマークされていると、どこを重点的に覚えればいいのか分かりやすくなります。ブログでも同じように、適切な強調を加えることで、読者に重要な情報を伝えやすくなります。
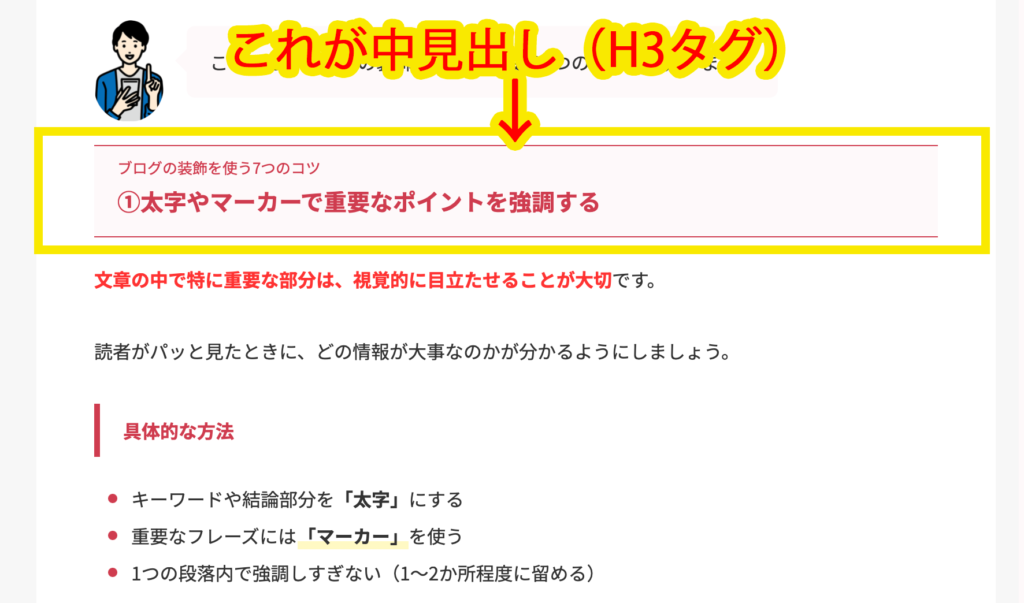
ブログの装飾を使う7つのコツ②見出しのデザインを統一する
見出しがバラバラなデザインだと、記事の構成が分かりにくくなります。
見出しを統一することで、視覚的に整理され、読みやすさが向上します。
具体的な方法
- H2(大見出し)はシンプルで目立つデザインにする
- H3(中見出し)はH2より一回り小さく統一する
- 見出しごとにデザインを変えすぎない
当ブログの場合では以下のようなデザインで統一しています。


本の目次が分かりやすいと、読み進めやすくなるのと同じように、ブログの見出しも統一することで、読者がストレスなく読み進められます。
ブログの装飾を使う7つのコツ③余白を意識してスッキリしたデザインにする
文章が詰まりすぎていると、どんなに良い内容でも読む気がなくなります。
適度な余白を入れることで、スッキリとしたデザインになり、読みやすさが向上します。
具体的な方法
- 段落ごとに改行を入れる(2〜3行ごとが目安)
- 画像や見出しの前後に適度なスペースを作る
- 文章を長くしすぎず、簡潔にまとめる
例えば、高級レストランのメニューは余白がしっかり取られており、見やすく工夫されています。ブログでも同じように、余白を活用することで、プロっぽいデザインになります。
ブログの装飾を使う7つのコツ④画像やアイコンを適切に配置する
文章だけが続くと、読者は飽きやすくなります。適度に画像やアイコンを取り入れることで、内容を視覚的に伝えやすくなります。
具体的な方法
- 1000文字に1枚程度の画像を入れる
- 重要な部分にアイコンを使い、視覚的に整理する
- 図解を使って難しい内容をわかりやすくする

例えば、レシピ本では写真があると作り方が分かりやすくなります。それと同じように、ブログにも適切な画像やアイコンを加えることで、読者の理解を助けることができます。
画像を適切に活用すると、記事の視認性が向上し、情報が伝わりやすくなります。おすすめの画像サイトは「【商用OK!】ブログで使えるフリー素材サイト9選」で紹介しています。
ブログの装飾を使う7つのコツ⑤箇条書きや表を活用して情報を整理する
長文が続くと、読者はどこがポイントなのか分かりづらくなります。箇条書きや表を活用することで、情報が整理され、伝わりやすくなります。
具体的な方法
- 比較ポイントは「表」にまとめる
- 複数の項目を並べるときは「箇条書き」にする
- 1つの箇条書きリストは3〜5項目程度にする
| 商品A | 商品B | 商品C | 商品D | 商品D | |
|---|---|---|---|---|---|
| 価格 | 2,980円 | 5,980円 | 4,500円 | 1,540円 | 7,280円 |
| 使いやすさ | |||||
| おすすめ度 |
例えば、商品比較をするときに、スペックが表でまとまっていると分かりやすくなります。それと同じように、ブログでも情報を整理して伝えることが大切です。
情報を整理することで、読者が内容をスムーズに理解しやすくなります。文章全体の構成を整える方法については「ブログ記事の構成3ステップ!初心者でも迷わず書けるテンプレート付き」をご覧ください。
ブログの装飾を使う7つのコツ⑥CTAボタンを目立たせて行動を促す
ブログの目的が「読者に行動してもらうこと」ならば、CTA(行動を促す要素)を目立たせることが大切です。
具体的な方法
- ボタンはシンプルなデザインにする
- 目立たせたいリンクやボタンは色を統一する
- 「今すぐ申し込む」「詳しく見る」などの具体的な文言を使う
CTAボタンの例
このボタンのようなオレンジ色のボタンは購買行動を促す効果があります。またCTAボタンの上下にキャッチコピーやマイクロコピーを一緒に記載することでクリック率がUPして、購入率を引き上げることが可能です。
例えば、コンビニの商品棚では、目立つ位置に人気商品が並んでいます。それと同じように、ブログでもCTAボタンを適切に配置することで、クリック率を上げることができます。
ブログの装飾を使う7つのコツ⑦スマホ表示を意識してレイアウトを調整する
今や多くの人がスマホでブログを閲覧しています。そのため、スマホ表示を意識したレイアウト調整が重要になります。
具体的な方法
- 文字のサイズを読みやすい大きさにする(16px以上が目安)
- 行間を広めに設定して、詰まりすぎないようにする
- スマホで見たときに画像やボタンが押しやすいか確認する

例えば、スマホアプリはボタンやメニューが押しやすいように設計されています。
ブログも同様に、スマホでの見やすさを最優先に考えることで、読者にとって快適なブログになります。
やってはいけないNGデザインとは
ブログの装飾は、適切に使えば読みやすさが向上しますが、やりすぎると逆効果になります。

特に、以下の3つのポイントには注意しましょう。
ブログ記事におけるNGデザイン
ブログ記事におけるNGデザイン①カラフルすぎて読みにくい
強調しようとして、文字の色を赤・青・緑などバラバラにすると、視認性が低下し、どこが重要なのか分かりにくくなります。また、背景色と文字色の組み合わせによっては、目が疲れてしまうこともあります。
改善策
- 基本は黒字で、強調部分のみ1〜2色に統一する
- 背景と文字のコントラストを適切に保つ(黒×白、青×白など)
- 強調しすぎず、適度なバランスを意識する
ブログ記事におけるNGデザイン②装飾のしすぎで情報が伝わらない
太字・マーカー・下線・背景色などを多用しすぎると、文章がごちゃごちゃしてしまい、かえって読みにくくなります。特に、すべての文章を強調してしまうと、どこが本当に重要なのか分からなくなります。
改善策
- 太字やマーカーは1つの段落に1〜2回までにする
- 見出しやリストを活用し、装飾なしでも読みやすい構成にする
- 強調したい部分を厳選し、メリハリをつける
ブログ記事におけるNGデザイン③フォントやサイズがバラバラ
記事内で異なるフォントやサイズを使いすぎると、視覚的に統一感がなくなり、読者がストレスを感じます。また、フォントサイズが小さすぎると、スマホで読みにくくなります。
改善策
- フォントは基本1種類に統一し、見出しのみデザインを変える
- 文字サイズは本文16px以上、見出しは1.2倍〜1.5倍を目安にする
- スマホでの表示を確認し、読みやすいかチェックする
ブログの装飾は、適切に使えば読みやすさを向上させますが、やりすぎると読者が離れてしまいます。
カラフルすぎるデザイン、装飾の多用、フォントの統一感のなさに注意し、シンプルで分かりやすいデザインを心がけましょう。
まとめ

ブログ記事の装飾は、単なる見た目の問題ではなく、読者にとっての「読みやすさ」や「理解しやすさ」を大きく左右する重要な要素です。
適切な装飾を取り入れることで、読者がスムーズに記事を読み進められるようになり、結果的に滞在時間が長くなります。
今回紹介した7つのコツを活用すれば、シンプルで統一感のあるデザインを実現し、読みやすさを向上させることができます。
ブログの装飾を使う7つのコツ
特に、太字やマーカーの使い方、見出しの統一、余白の確保、画像や箇条書きの活用は、すぐに取り入れられるポイントです。
ただし、装飾はあくまで「記事を読みやすくするための手段」であり、過剰に装飾しすぎると逆に読みにくくなるため注意が必要です。

適度なバランスを保ちながら、読者がストレスなく情報を得られるブログデザインを意識しましょう。
ブログのデザインを整えることで、読者の滞在時間が増え、SEO効果も高まります。
しかし、デザインが良くても、記事の内容がしっかりしていなければ意味がありません。実際に読まれるブログ記事の書き方については「アフィリエイト記事の書き方|SEOで上位表示する9ステップ」をご覧ください。
また、検索で上位表示を狙うには、SEO対策も欠かせません。SEOに強いブログを作るコツについては「ブログをGoogle検索上位に載せるSEO3つのルール」で解説しています。
適切な装飾と質の高いコンテンツを組み合わせて、読者にとって価値のあるブログを作っていきましょう。