WordPressを使ってブログを書こうとすると「ブロックエディター」と「クラシックエディター」のどちらを使うか迷うかもしれません。特に初心者の方にとっては、どちらが便利なのか、どのように使えばいいのかが分かりづらいこともあるでしょう。
本記事では、ブロックエディターの基本的な使い方から、記事作成の流れやメリット、便利な機能まで詳しく解説します。これを読めば、初心者でも迷うことなく記事を作れるようになります。
ブロックエディターを使いこなすには、まずWordPressの基本操作を押さえておくとスムーズです。まだWordPressを始めたばかりの方は、まずWordPressの始め方完全ガイドをチェックしてみてください。
ブロックエディターの使い方とは?

WordPressのブロックエディターとは、記事やページを「ブロック」と呼ばれる単位で組み立てる編集方式のことです。文字や画像、ボタンなどをブロックとして配置するため、直感的に操作できるのが特徴です。
一方、クラシックエディターは従来の文章作成ソフトのような操作感で、Wordのように一つのエリアに文章や画像を追加していく形です。
ブロックエディターとクラシックエディターの違い

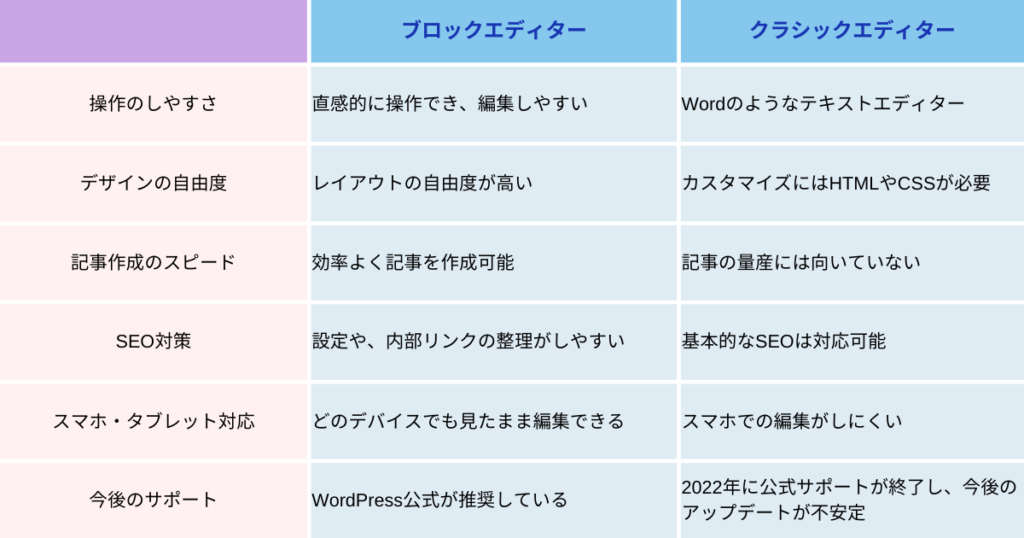
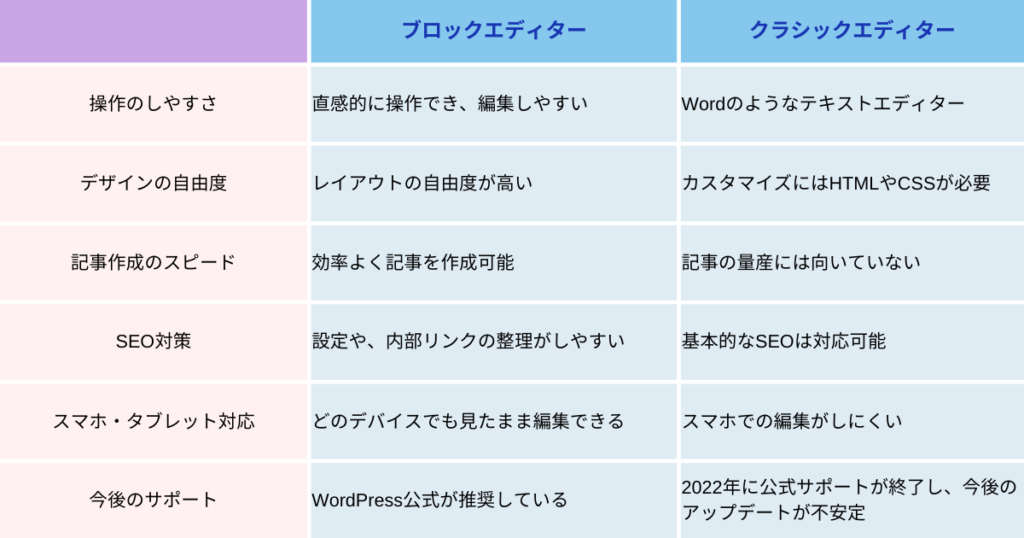
どちらのエディターを使うか悩んでいる方のために、それぞれの違いを見てみましょう。
- ブロックエディター
- 各要素をブロック単位で管理できる
- 画像や動画の配置が簡単
- 表やリストも直感的に作れる
- レイアウトを自由に調整できる
- クラシックエディター
- 文章を一つのエリアにまとめて入力
- Wordのような操作感で慣れやすい
- レイアウトの調整が難しい
初心者にとっては、自由度が高く視覚的に編集できるブロックエディターがおすすめです。
初心者が知っておくべき基本操作
ブロックエディターを使いこなすには、まず基本操作を理解しましょう。
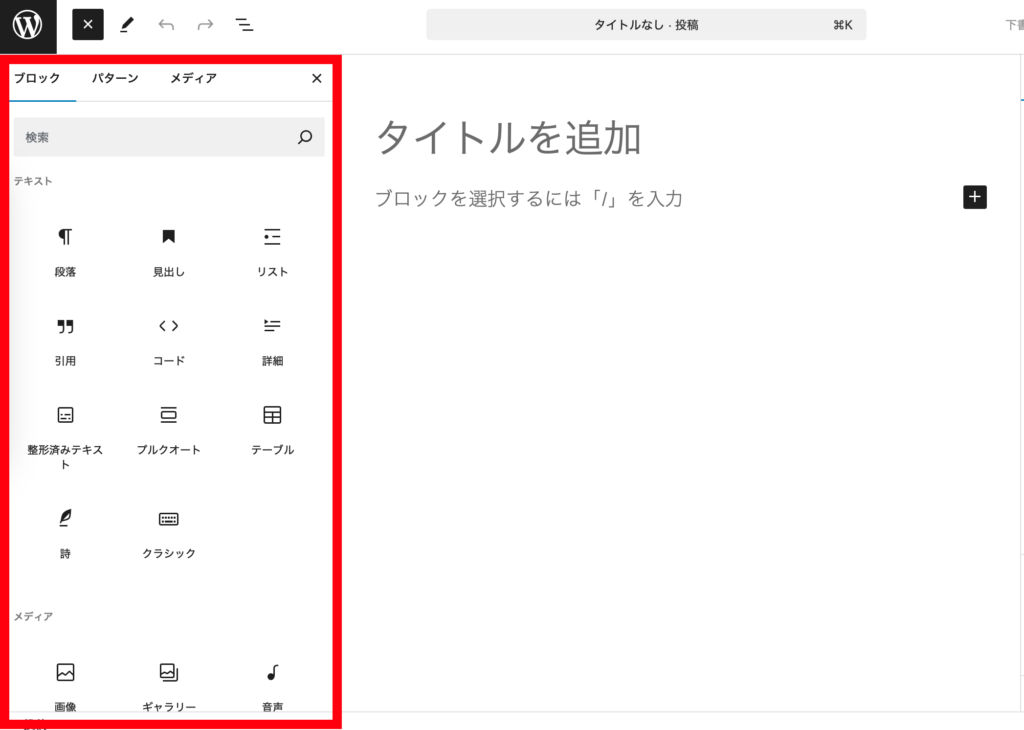
- 新しいブロックを追加する
- 「+」ボタンを押すと、テキストや画像のブロックを追加できます。
- ブロックの種類を選ぶ
- 「見出し」「段落」「リスト」など、さまざまなブロックがあります。
- ドラッグ&ドロップで移動
- ブロックを自由に配置できるので、レイアウトの調整も簡単です。
- プレビューで確認する
- 実際の表示をチェックしながら、記事を作成できます。
ブロックエディターの書き方5ステップ

ブロックエディターを使った記事の書き方を、5つのステップで解説します。
ブロックエディターの書き方5ステップ①見出しを作る
見出しは記事の構成を分かりやすくするために重要です。
- 「H2」「H3」などの階層を意識する
- 適切なキーワードを含める
- 短く分かりやすくする
ブロックエディターの書き方5ステップ②本文を書く
文章を書く際のポイントを押さえておきましょう。
- 1文を短くする(長いと読みづらい)
- 箇条書きを活用する
- 結論から書く(PREP法を意識する)
ブロックエディターの書き方5ステップ③画像を入れる
画像を使うことで、記事が読みやすくなります。
- 関連する画像を選ぶ
- サイズを適切に調整する
- 代替テキスト(Alt)を設定する(SEO対策)
ブロックエディターの書き方5ステップ④リンクを設定する
記事内にリンクを設定することで、読者を適切なページへ誘導できます。
- 内部リンク(自サイトの別記事)を活用する
- 外部リンクは信頼できるサイトを選ぶ
- リンクテキストはわかりやすく
ブロックエディターの書き方5ステップ⑤公開前にプレビューで確認する
記事を公開する前に、最終チェックを行いましょう。
- 誤字脱字がないか確認する
- スマホ表示もチェックする
- リンクが正しく機能するかテストする
ブロックエディターの基本操作をマスターしたら、次は記事をスムーズに書くテクニックを身につけるのがおすすめです。詳しくは、「ブログ記事の構成3ステップ!初心者でも迷わず書けるテンプレート付き」をご覧ください。
ブロックエディターのメリット3つ

ブロックエディターには、従来のクラシックエディターにはない便利な機能が多数あります。特に、初心者でも扱いやすく、記事作成の効率が上がる点が大きなメリットです。ここでは、ブロックエディターを使うことで得られる3つのメリットを紹介します。
1. 直感的な操作で簡単に記事作成ができる
ブロックエディターでは、文章・画像・見出し・ボタンなどの各要素を「ブロック」として扱います。これにより、ドラッグ&ドロップで移動したり、簡単に編集できるようになりました。
例えば、クラシックエディターではHTMLを使わないと配置変更が難しかった画像やボタンも、ブロックエディターならワンクリックで追加・移動できます。
具体的な使いやすさ
- 文章や画像を好きな位置に簡単に配置できる
- 「+」ボタンで必要なブロックをすぐに追加
- ブロック単位で編集できるため、文章の移動や修正が楽

記事を作成しながら直感的にレイアウトを整えられるので、初心者でもスムーズに操作できます。
2. 記事のデザイン・装飾が簡単にできる
ブロックエディターには、ボタン・表・埋め込み・カラム(段組み)など、記事を見やすくするための機能が標準で備わっています。
例えば、クラシックエディターでは、表を作るだけでもHTMLコードが必要でした。しかし、ブロックエディターなら、「表」ブロックを選ぶだけで、簡単に作成できます。
デザインを簡単にする機能
- 見出しブロック:クリックでH2、H3などを設定
- ボタンブロック:CTA(行動を促すリンク)を簡単に設置
- 表ブロック:表を直感的に作成・編集
- カラムブロック:2列・3列など、好きなレイアウトを設定
コードの知識がなくても、簡単に見やすい記事が作れるのが大きなメリットです。
3. 記事作成のスピードが向上する
ブロックエディターでは、事前に作ったブロックを保存しておき、次回の記事作成時にそのまま使うことができます。
例えば、定型の見出し・ボタン・文章のセットを「再利用ブロック」として保存しておけば、次回の記事で一瞬で呼び出せます。これにより、毎回同じ作業を繰り返す手間が省けるため、記事作成のスピードが大幅に向上します。
スピードを上げる便利機能
- 再利用ブロック:よく使う文章やデザインを保存して使い回せる
- ショートカットキー:「/」を入力するだけでブロックを呼び出せる
- ドラッグ&ドロップで移動:レイアウトの変更が簡単
特に、アフィリエイトブログや情報サイトのように一定のテンプレートで記事を作成する場合、ブロックエディターを使うことで作業時間を短縮できます。
おすすめの便利ブロック7選

- 見出しブロック(記事の構成を整理)
- 段落ブロック(本文を書く)
- 画像ブロック(写真や図を挿入)
- リストブロック(箇条書きを作る)
- ボタンブロック(リンクを目立たせる)
- 埋め込みブロック(YouTube動画などを表示)
- カラムブロック(複数の要素を横に並べる)
ブロックエディターには、さまざまなブロックが用意されており、記事の読みやすさやデザイン性を向上させることができます。しかし、すべてを使いこなす必要はありません。
特に初心者におすすめの便利なブロックを7つ紹介します。これらを活用すれば、スムーズに記事を作成でき、読者にとっても見やすいページが作れます。
1. 見出しブロック(H2・H3・H4)
記事の構成をわかりやすくするために、見出しブロックは必須です。検索エンジン(Google)も、見出しを適切に設定している記事を評価するため、SEOの観点からも重要なブロックです。
活用ポイント
- H2(大見出し)、H3(中見出し)、H4(小見出し)を使い分けて、記事の流れを整理
- 見出しを適切に入れることで、読者が一目で内容を把握できる
例えば:「ブログ初心者におすすめのツール3選」というH2見出しを作り、その下にH3で「1. WordPress」「2. Googleアナリティクス」などの項目を整理すると、読みやすくなります。
2. 段落ブロック(本文入力)
ブロックエディターの基本となるブロックで、記事の本文を入力するためのものです。
活用ポイント
- 長文になりすぎないように、1段落を3〜4行程度にまとめる
- 箇条書きを交えて、読者が理解しやすいようにする
例えば:
✖「ブログを始めるには、WordPressの設定をして、記事を書いて、SEO対策もして…」
○「ブログを始めるには、まず以下の3ステップが必要です。
- WordPressをインストールする
- 記事を書いて投稿する
- SEO対策を行い検索流入を増やす」
このように、適度に改行しながら短くまとめると、読みやすい記事になります。
3. 画像ブロック
画像を記事に挿入するブロックです。適切な画像を入れることで、読者の理解を助け、記事を最後まで読んでもらえる可能性が高まります。
活用ポイント
- 記事の内容を補足する画像を入れる(例:スクリーンショット、グラフなど)
- 中央揃えで配置し、デザインを整える
例えば:WordPressの設定方法を説明するとき、設定画面のスクリーンショットを載せると、初心者でも迷わず設定できるようになります。
4. ボタンブロック
「詳しくはこちら」や「申し込む」といったリンクボタンを簡単に作成できるブロックです。アフィリエイトブログでは特に活用する機会が多いブロックです。
活用ポイント
- 購入や申し込みに誘導したいときに使用する
- CTA(コール・トゥ・アクション)として目立つようにデザインする
例えば:
▶ 「商品の詳細をチェック」などのボタンを作成し、公式サイトへのリンクを設定
5. リストブロック(箇条書き)
箇条書きを簡単に作成できるブロックです。読者が情報をスムーズに理解できるように整理するために活用します。
活用ポイント
- 文章が長くなる部分は、リストを使って整理する
- 順番が重要なものは「番号付きリスト」を使用する
例えば:「ブログの開設手順」を説明する場合、
- WordPressをインストールする
- 必要なプラグインを入れる
- 記事を書いて投稿する
このようにリストを使うと、一目で内容がわかりやすくなります。
6. 埋め込みブロック(YouTube・Twitter・Googleマップ)
SNSの投稿やYouTube動画、Googleマップなどを簡単に記事内に表示できるブロックです。
活用ポイント
- YouTubeの解説動画を埋め込むことで、読者が記事をより深く理解できる
- Twitterの投稿を引用して、記事の信頼性を高める
例えば:YouTubeの「ブログの始め方解説動画」を記事に埋め込むと、動画を見ながら作業できるため、初心者でも理解しやすくなります。
7. カラムブロック(段組み)
文章を横並びに配置できるブロックです。「左側に画像・右側に説明」といったレイアウトを簡単に作成できるため、記事のデザインが向上します。
活用ポイント
- 画像と説明をセットにして配置する
- 比較表などを作成するときに活用する
例えば:
| メリット | デメリット |
|---|---|
| 簡単に使える | 最初は少し慣れが必要 |
| レイアウトが自由 | 一部のプラグインが非対応 |
このように、カラムを使うと整理された表を簡単に作ることができます。
ブロックエディターをもっと使いやすくするプラグイン

ブロックエディターは標準機能でも十分使えますが、プラグインを追加するとさらに便利になります。特に、デザインの自由度を上げたり、作業を効率化したりするプラグインは必須です。
- Advanced Editor Tools(クラシックエディター風の操作を追加)
- Spectra(多機能なブロックを追加)
- Kadence Blocks(おしゃれなデザインを簡単に作れる)
ここでは、ブロックエディターをより快適にするおすすめのプラグインを3つ紹介します。
1. Advanced Editor Tools(旧 TinyMCE Advanced)
ブロックエディターを細かくカスタマイズできるプラグインです。クラシックエディターの機能も一部追加できるため、ブロックエディターに慣れていない人でも使いやすくなります。
主な機能
- ブロックエディターのツールバーをカスタマイズできる
- フォントサイズや文字色の変更が簡単にできる
- ショートコードやカスタムブロックを追加可能
おすすめの使い方
標準のブロックエディターでは文字サイズの変更が難しいですが、このプラグインを入れると、ワンクリックで調整できます。見出しや強調部分をより目立たせたい場合に便利です。
2. Kadence Blocks
標準のブロックよりも多機能なデザインブロックを追加できるプラグインです。特に、デザインの自由度を上げたい人におすすめです。
主な機能
- 行カラム、ボタン、アコーディオンなどの高機能ブロックを追加
- スマホやタブレットでも見やすいレイアウトが作れる
- 余白の調整や影の追加が可能
おすすめの使い方
通常のカラムブロックではできない細かい余白調整やデザインのカスタマイズができるため、レイアウトをきれいに整えたい人に向いています。
3. CoBlocks
ブロックエディターの機能を拡張し、より多くのレイアウトやデザインを実現できるプラグインです。
主な機能
- 価格表、比較表、カウントダウンタイマーなどのブロックを追加
- カラムの幅を自由に調整できる
- SNSボタンやアラートボックスを簡単に設置
おすすめの使い方
アフィリエイト記事で「商品A vs 商品B」の比較表を作成するときに便利です。見やすい表を簡単に作れるため、読者が情報を比較しやすくなります。

ブロックエディターをさらに使いやすくするプラグインを3つ紹介しました。
| プラグイン名 | できること | おすすめポイント |
|---|---|---|
| Advanced Editor Tools | 文字装飾、フォント変更、ツールバーのカスタマイズ | 操作性を向上させたい人向け |
| Kadence Blocks | デザインブロックを追加(カラム、ボタンなど) | おしゃれな記事を作りたい人向け |
| CoBlocks | 比較表、価格表、SNSボタンを追加 | アフィリエイト記事に便利 |
ブロックエディターはそのままでも便利ですが、プラグインを活用すると作業効率が上がり、デザインの幅も広がります。特に、装飾やレイアウトを工夫したい場合は、「Kadence Blocks」や「CoBlocks」を導入するとより便利です。
自分のブログに合ったプラグインを活用して、読みやすく魅力的な記事を作りましょう。
ブロックエディターをさらに使いやすくするために、いくつかのプラグインを導入すると便利です。おすすめのプラグインについては、こちらの記事(WordPressのおすすめプラグイン12選)で詳しく解説しています。
まとめ

ブロックエディターは初心者でも簡単に記事を作れる便利なツールです。
ブロックエディターを使いこなせるようになると、記事作成がスムーズになり、ブログ運営の効率も上がります。次は、ブログを収益化する方法について学んでみませんか?
便利なブロックやプラグインを活用して、快適にブログ運営を進めていきましょう!